老师,为啥我这个右按钮不生效?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Class 的应用</title>
<link rel="stylesheet" href="./slider.css" />
</head>
<body>
<div class="slider-layout">
<div class="slider">
<div class="slider-content">
<div class="slider-item">
<a href="javascript:;"><img src="./imgs/1.jpg" alt="1" class="slider-img" /></a>
</div>
<div class="slider-item">
<a href="javascript:;"><img src="./imgs/2.jpg" alt="1" class="slider-img" /></a>
</div>
<div class="slider-item">
<a href="javascript:;"><img src="./imgs/3.jpg" alt="1" class="slider-img" /></a>
</div>
<div class="slider-item">
<a href="javascript:;"><img src="./imgs/4.jpg" alt="1" class="slider-img" /></a>
</div>
</div>
<a class="btn" id="leftBtn" href="javascript:;"><</a>
<a class="btn" id="rightBtn" href="javascript:;">></a>
</div>
</div>
<script src="./base.js"></script>
<script>
// console.log(BaseSlider);
const leftBtn = document.getElementById('leftBtn');
const rightBtn = document.getElementById('rightBtn');
const box = document.querySelector('.slider');
class Slider extends BaseSlider {
constructor(el, options) {
super(el, options);
this._bindEvent();
}
_bindEvent() {
document.addEventListener('keyup', ev => {
// console.log(ev.keyCode);
if (ev.keyCode === 37) {
// ←
this.prev();
} else if (ev.keyCode === 39) {
// →
this.next();
}
});
leftBtn.addEventListener('click', () => {
this.prev();
}, false);
rightBtn.addEventListener('click', () => {
this.next();
}, false);
// box.addEventListener('mousemove', () => {
// document.querySelector('.slider-layout .slider .btn').style.display = 'block';
// }, false);
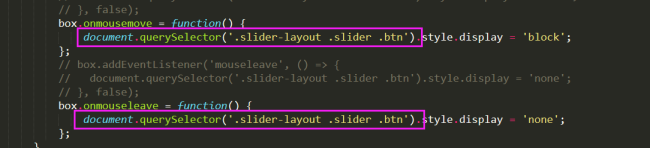
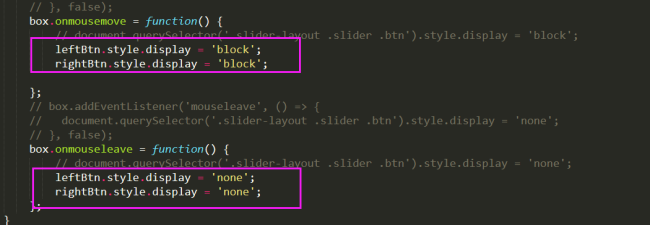
box.onmousemove = function () {
document.querySelector('.slider-layout .slider .btn').style.display = 'block';
};
// box.addEventListener('mouseleave', () => {
// document.querySelector('.slider-layout .slider .btn').style.display = 'none';
// }, false);
box.onmouseleave = function () {
document.querySelector('.slider-layout .slider .btn').style.display = 'none';
};
}
}
new Slider(document.querySelector('.slider'), {
initialIndex: 1,
animation: true,
speed: 2000
});
</script>
</body>
</html>10
收起
正在回答 回答被采纳积分+1
2回答
张小阳_
2022-11-10 23:47:44
/* css reset */
* {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
outline: none;
}
img {
vertical-align: top;
}
/* layout */
.slider-layout {
width: 80%;
height: 420px;
margin: 0 auto;
}
/* slider */
.slider,
.slider-content,
.slider-item,
.slider-img {
width: 100%;
height: 100%;
}
.slider {
overflow: hidden;
position: relative;
}
.slider-item {
float: left;
}
.slider-animation {
transition-property: transform;
transition-duration: 0ms;
}
.slider-layout .slider .btn {
position: absolute;
width: 50px;
height: 50px;
background-color: rgba(0, 0, 0, .8);
left: auto;
top: 50%;
margin-top: -25px;
border-radius: 50%;
font-size: 35px;
text-align: center;
line-height: 50px;
color: white;
display: none;
}
.slider-layout .slider #leftBtn {
left: 50px;
}
.slider-layout .slider #rightBtn {
right: 50px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Class 的应用</title>
<link rel="stylesheet" href="./slider.css" />
</head>
<body>
<div class="slider-layout">
<div class="slider">
<div class="slider-content">
<div class="slider-item">
<a href="javascript:;"><img src="./imgs/1.jpg" alt="1" class="slider-img" /></a>
</div>
<div class="slider-item">
<a href="javascript:;"><img src="./imgs/2.jpg" alt="1" class="slider-img" /></a>
</div>
<div class="slider-item">
<a href="javascript:;"><img src="./imgs/3.jpg" alt="1" class="slider-img" /></a>
</div>
<div class="slider-item">
<a href="javascript:;"><img src="./imgs/4.jpg" alt="1" class="slider-img" /></a>
</div>
</div>
<a class="btn" id="leftBtn" href="javascript:;"><</a>
<a class="btn" id="rightBtn" href="javascript:;">></a>
</div>
</div>
<script src="./base.js"></script>
<script>
// console.log(BaseSlider);
const leftBtn = document.getElementById('leftBtn');
const rightBtn = document.getElementById('rightBtn');
const box = document.querySelector('.slider');
class Slider extends BaseSlider {
constructor(el, options) {
super(el, options);
this._bindEvent();
}
_bindEvent() {
document.addEventListener('keyup', ev => {
// console.log(ev.keyCode);
if (ev.keyCode === 37) {
// ←
this.prev();
} else if (ev.keyCode === 39) {
// →
this.next();
}
});
leftBtn.addEventListener('click', () => {
this.prev();
}, false);
rightBtn.addEventListener('click', () => {
this.next();
}, false);
// box.addEventListener('mousemove', () => {
// document.querySelector('.slider-layout .slider .btn').style.display = 'block';
// }, false);
box.onmousemove = function () {
document.querySelector('.slider-layout .slider .btn').style.display = 'block';
};
// box.addEventListener('mouseleave', () => {
// document.querySelector('.slider-layout .slider .btn').style.display = 'none';
// }, false);
box.onmouseleave = function () {
document.querySelector('.slider-layout .slider .btn').style.display = 'none';
};
}
}
new Slider(document.querySelector('.slider'), {
initialIndex: 1,
animation: true,
speed: 2000
});
</script>
</body>
</html>



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星