jss使用className={}的写法无效
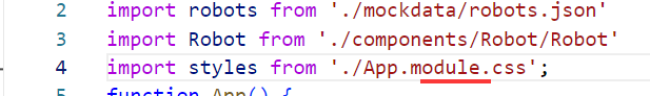
导入css样式时使用import styles from ‘./Robot.modules.css';
给元素添加类时使用className={styles.app};
结果页面样式并没有生效。
而
导入css样式时使用import from ‘./Robot.modules.css';
给元素添加类时使用className="app";
页面样式可以生效。
请问这是什么原因。
注1: src/custom.d.ts代码为
相关代码:
declare module "*.css" {
const css:{ [key:string]:string}
export default css;
}注2:项目根目录下创建.vscode文件夹的settings.json代码为
相关代码:
{
"typescript.tsdk":"node_modules/typescript/lib",
"typescript.enablePromptUseWorkspaceTsdk":true
}8
收起
正在回答 回答被采纳积分+1
1回答
相似问题
登录后可查看更多问答,登录/注册



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星