关于eslint
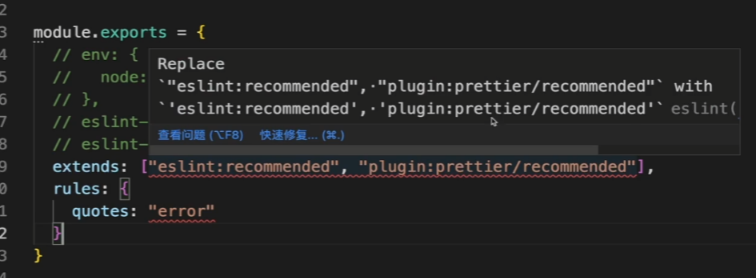
图1
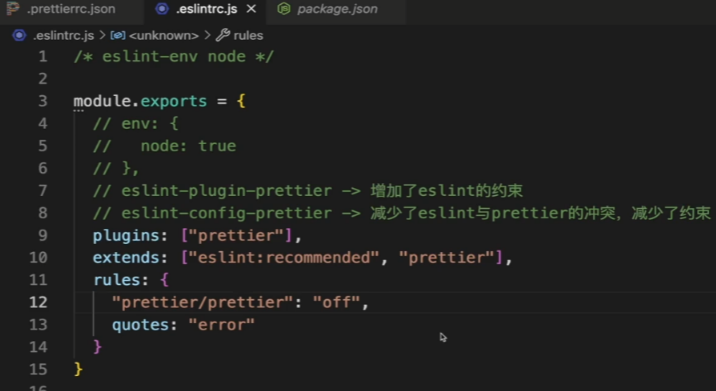
图2

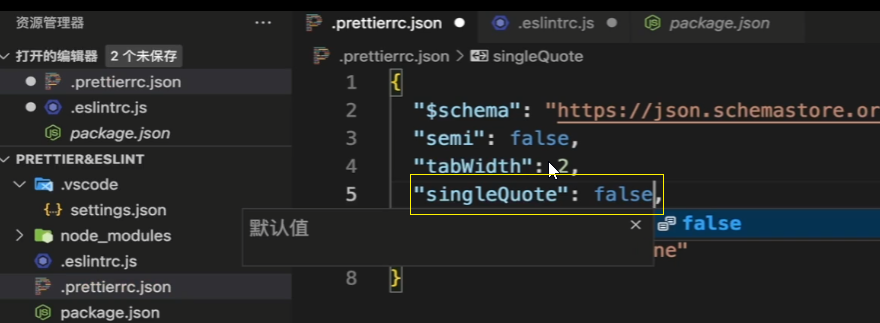
- 为什么图1的配置不行,不是已经在prettier的rc配置文件里面关掉了singleQuote吗?eslint-plugin-prettier添加的规则难道不是根据.prettierrc.json配置文件动态生成的,它添加的是一些已经写死的一些prettier配置项?

-
plugins 和 extends 选项的区别?
-
eslint rc配置文件的插件名称使用貌似有点混乱,有的
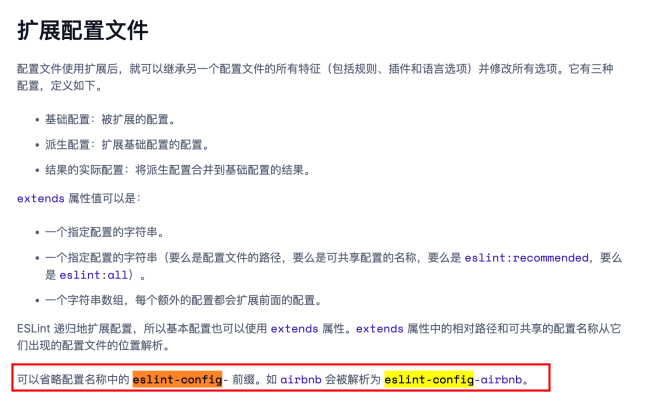
plugin:<plugin-name>/xxx这样写,有的直接<plugin-name>(比如上面的plugins:["prettier"]),再比如eslint-config-prettier这个config放在extends里又可以直接写为prettier(这config规则是我猜的是这样的不知道对不对,没在官方文档找到对应的这部分的说明,只有plugin有提到),老师能帮忙理一理吗? 还有这个放在extends里的eslint:recommended又是哪门子的命名方式,代表是eslint官方的?
正在回答
1. 第一个配置中的 quotes: "error" 规则并没有生效的原因是因为 plugin:prettier/recommended 配置包含了 Prettier 插件的规则,并且该插件自动开启了 Prettier 的规则,包括对引号的处理。因此,quotes: "error" 这个规则被 Prettier 的规则所覆盖了
在第二个配置中,将 prettier/prettier 规则设置为 "off",这样 ESLint 就不会再应用 Prettier 的规则,这样 quotes: "error" 规则才会生效,并且会对引号进行检查。
.prettierrc.json 与 eslint的配置文件是两个东西,别把这两个搞混了。
2. 区别:plugin 用于引入第三方插件,增加新的规则和功能。 extends 允许你继承已有的规则配置,避免重复配置相同或类似的规则。
3. 比如 eslint-config-prettier 这个config放在extends里又可以直接写为 prettier
——是的,你的理解正确:

- 参与学习 324 人
- 解答问题 407 个
全新打造“技术成长&职业破局”双高体系,深度打通“全栈 + 全流程 +多端+ 提效+AI赋能”,递进式锤炼思维与高阶技能,高效实现能力跃迁,助力成为“驾驭全局,深广兼备,打通多端全栈”的高级工程师
了解课程








恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星