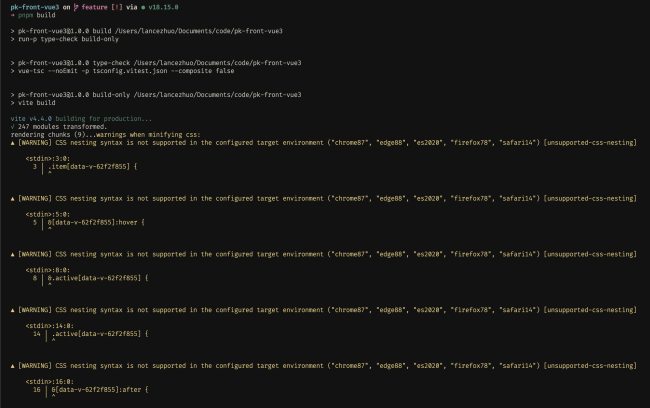
打包后,自动引入的组件被解析成组件名的html标签
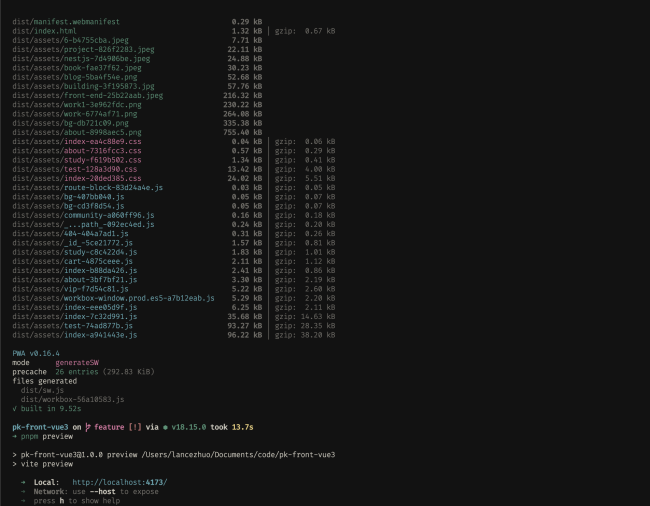
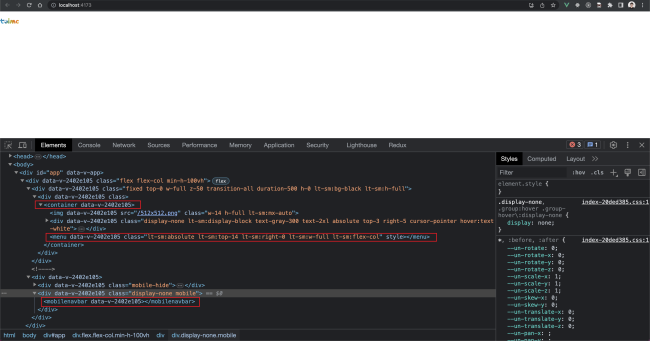
Brain老师好,我再按照这个视频打包后,打包成功了,但是 pnpm preview 之后,发现打包出来的 html,里面自动引入的比如 Menu 组件,没有解析成 Menu 组件里的 html 代码,而是被解析成了<menu></menu>标签,请问这个该如何解决呀?



正在回答
来看看这里和这里
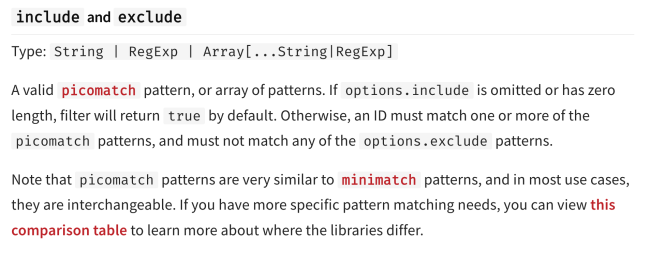
https://www.npmjs.com/package/@rollup/pluginutils

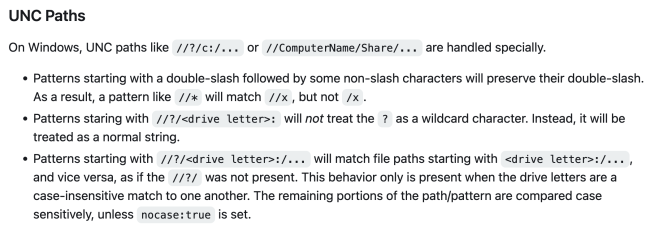
这里有一段介绍:

以//?/<驱动器字母>开头的模式将不会将?视为通配符字符。相反,它将被视为普通字符串。
/\.vue\?vue/
这里应该为了匹配rollup中文件索引的策略而添加的:
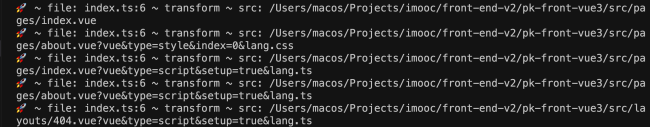
你可以自己写一个插件,看看transform出来的vue组件,基本上是.vue?vue结尾:这个是setup语法,编译之后会变成这样:

这里是插件代码:
export default function myPlugin() {
return {
name: 'transform-file',
transform(src, id) {
if (src.indexOf('.vue') !== -1) {
console.log('🚀 ~ file: index.ts:6 ~ transform ~ src:', src)
}
console.log('🚀 ~ file: index.ts:6 ~ transform ~ src:', id)
}
}
}解决了,需要把Components里的 include 属性去掉,才能够正常解析组件标签
Components({
directoryAsNamespace: true,
collapseSamePrefixes: true,
include: [/\.vue$/, /\.md$/]
}),
改成
Components({
directoryAsNamespace: true,
collapseSamePrefixes: true
}),


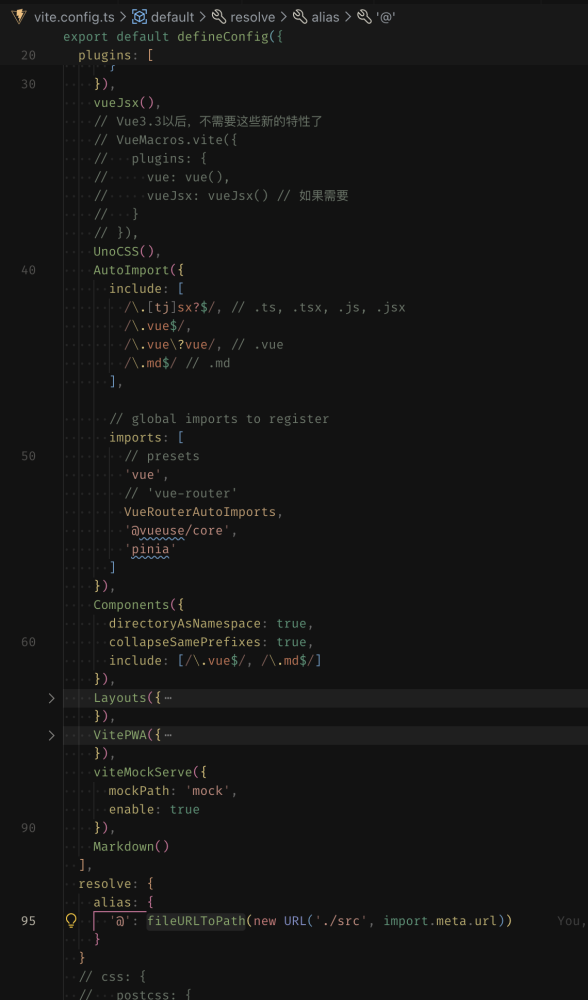
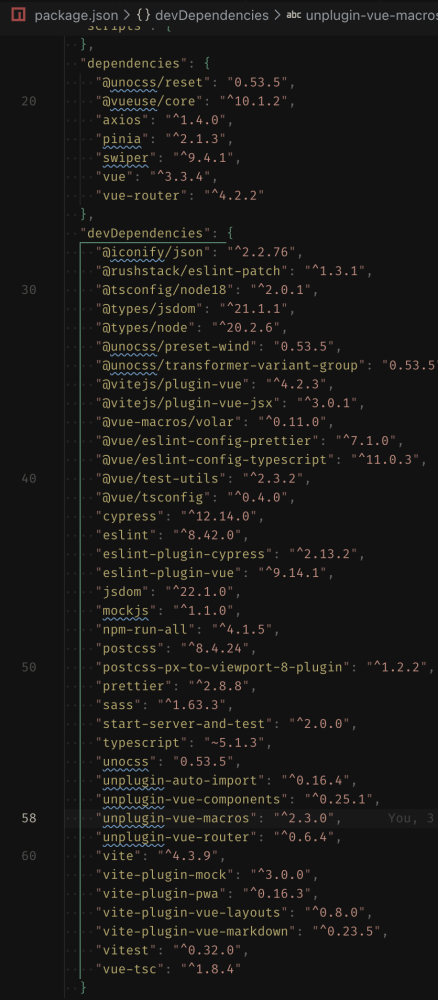
附带一下 vite.config.ts 和 package.json 的信息
- 参与学习 324 人
- 解答问题 407 个
全新打造“技术成长&职业破局”双高体系,深度打通“全栈 + 全流程 +多端+ 提效+AI赋能”,递进式锤炼思维与高阶技能,高效实现能力跃迁,助力成为“驾驭全局,深广兼备,打通多端全栈”的高级工程师
了解课程








恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星