正在回答 回答被采纳积分+1
2回答
Brian
2024-01-14 23:15:11
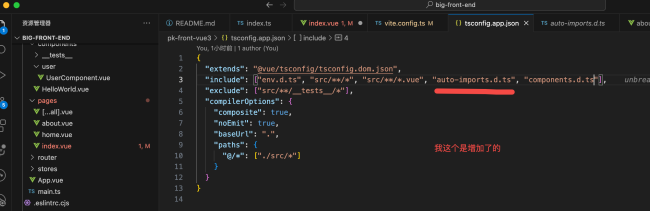
上面的同学说的是对的,还需要配置tsconfig.app.json,添加auto-imports.d.ts
见项目:https://git.imooc.com/class-163/pk-front-vue3/src/feature/tsconfig.app.json#L8
前端高级工程师-大前端
- 参与学习 324 人
- 解答问题 407 个
全新打造“技术成长&职业破局”双高体系,深度打通“全栈 + 全流程 +多端+ 提效+AI赋能”,递进式锤炼思维与高阶技能,高效实现能力跃迁,助力成为“驾驭全局,深广兼备,打通多端全栈”的高级工程师
了解课程

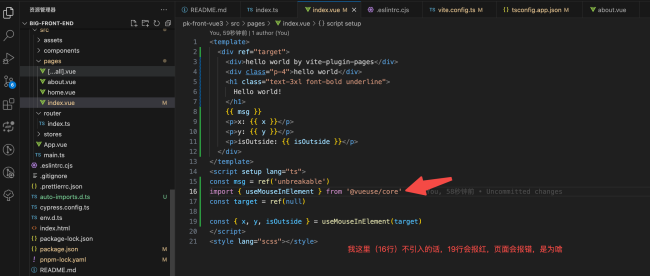
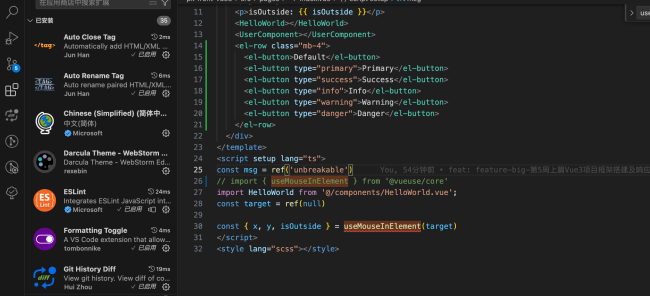
 这是我的ts.config.ts的文件,已经配置过啦,我查看还是报错,如果去掉import的话,报波浪线红色
这是我的ts.config.ts的文件,已经配置过啦,我查看还是报错,如果去掉import的话,报波浪线红色 我重启了 还是报红
我重启了 还是报红










恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星