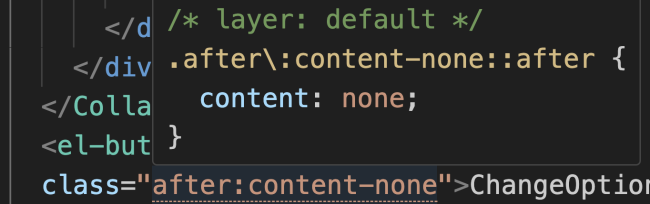
content-none 在伪元素中不生效
&::after {
@apply content-none ...
}我发现,如上CSS代码,在项目运行后,伪元素是不生效的。需要为 content 属性设置个空值, 才能展示。
27
收起
正在回答 回答被采纳积分+1
3回答
前端高级工程师-大前端
- 参与学习 324 人
- 解答问题 407 个
全新打造“技术成长&职业破局”双高体系,深度打通“全栈 + 全流程 +多端+ 提效+AI赋能”,递进式锤炼思维与高阶技能,高效实现能力跃迁,助力成为“驾驭全局,深广兼备,打通多端全栈”的高级工程师
了解课程















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星