unocss
看完这章视频,我对 unocss 理解还是处于不懂状态。
本来就使用了一个css预处理器(预处理器我懂的不多,但也没有太难的东西,另外学习资源也多B站免费一大把视频),在这基础上又介绍了原子化css,tailwindcss 和 unocss ,其中 tailwindcss 文档写的还像个人样,功能写的清楚。但 unocss 文档完全看不懂,都是一堆配置,里面的概念和术语对一个没有接触的前端很吃力都不知道操作是做什么,为什么要这样做。集成了 unocss 还要配置 tailwindcss ,那为什么不直接使用 tailwindcss ??
请问老师,我能不能基于 unocss.dev 文档从第一个部分开始阅读,不懂的就把代码发你询问什么意思,直到把 unocss 文档所有内容全部理解完?
正在回答 回答被采纳积分+1
那为什么不直接使用 tailwindcss ??
——可以用,tailwindcss可以在我们的项目中无缝切换,因为我们的项目unocss使用的是wind配置,与tailwind的用法一样。
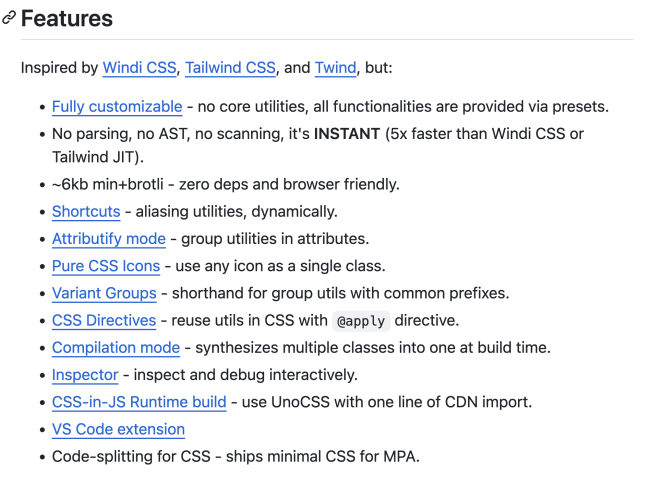
unocss的特点:

用unocss的主要原因:快。
你不习惯这个unocss的文档的话,可以装一个翻译插件。
我能不能基于 unocss.dev 文档从第一个部分开始阅读,不懂的就把代码发你询问什么意思,直到把 unocss 文档所有内容全部理解完?
——没有必要,看看这个地方:https://unocss.dev/interactive/
想用什么属性,就在这个地方搜索,如果不确定一部分属性的用法,可以看看tailwind文档。
如果,还是觉得别扭,那就可能是因为css属性自己不熟悉,写的不顺。要加强css~~
- 参与学习 324 人
- 解答问题 407 个
全新打造“技术成长&职业破局”双高体系,深度打通“全栈 + 全流程 +多端+ 提效+AI赋能”,递进式锤炼思维与高阶技能,高效实现能力跃迁,助力成为“驾驭全局,深广兼备,打通多端全栈”的高级工程师
了解课程




恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星