vite-plugin-vue-layouts插件,使用时的3个问题?
有3问题:
我设置了default之后,全部页面都会使用default的layout, 我把页面中的layout部分删除掉,也会显示在页面上。
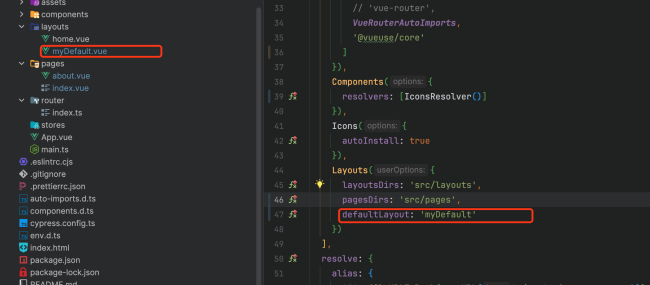
// vite.config.js

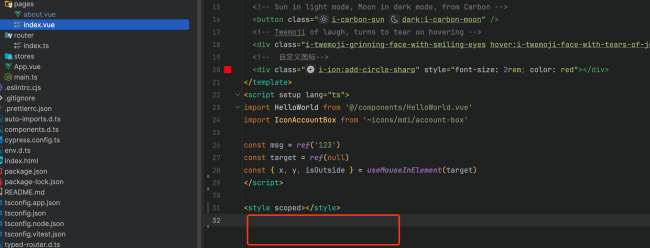
index.vue

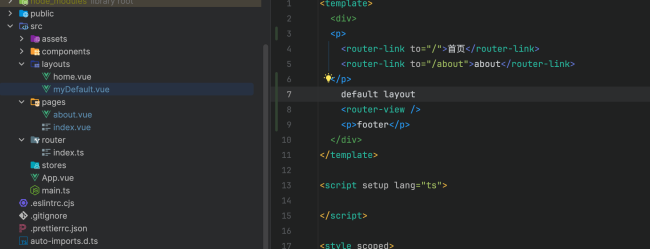
myDefault.vue

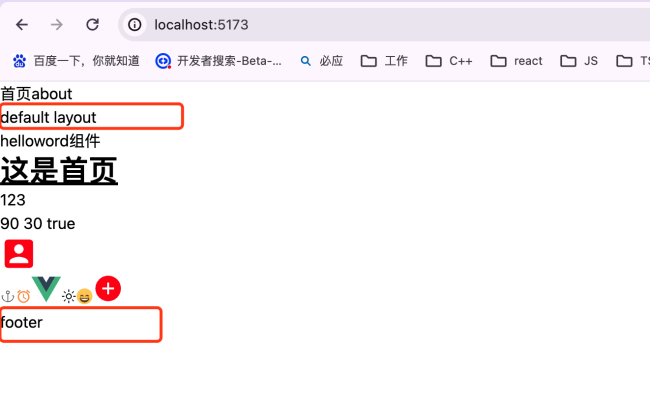
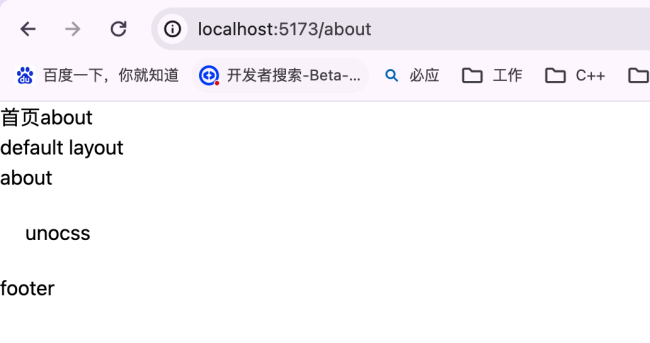
页面显示

设置了default之后,about页面引用的home layout不生效。
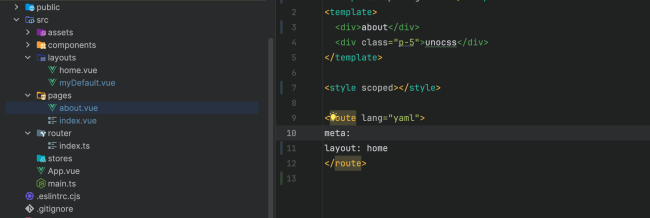
about 页面

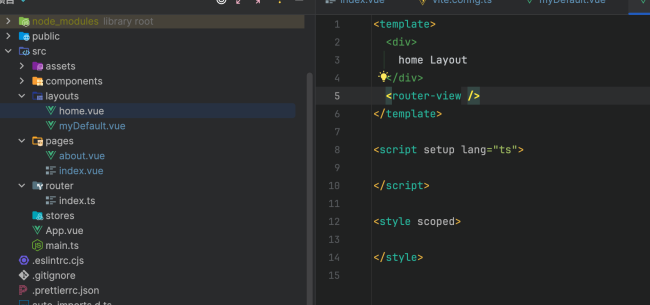
home.vue

页面

3. 如果在vite.config.js中把defulat配置删除,那么在项目中引入什么layout,都不生效。
24
收起
正在回答
1回答
1. 我设置了default之后,全部页面都会使用default的layout, 我把页面中的layout部分删除掉,也会显示在页面上。——不要这么玩,手动设置,老老实实,高可控。
2. 设置了default之后,about页面引用的home layout不生效。——同上
3. 如果在vite.config.js中把defulat配置删除,那么在项目中引入什么layout,都不生效。——有没有试过项目代码?
你的配置yamel格式感觉有问题,应该是这样:
meta: layout: users
因为yaml是严格缩进
前端高级工程师-大前端
- 参与学习 324 人
- 解答问题 406 个
全新打造“技术成长&职业破局”双高体系,深度打通“全栈 + 全流程 +多端+ 提效+AI赋能”,递进式锤炼思维与高阶技能,高效实现能力跃迁,助力成为“驾驭全局,深广兼备,打通多端全栈”的高级工程师
了解课程






恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星