SvgIcon组件,设置颜色不生效
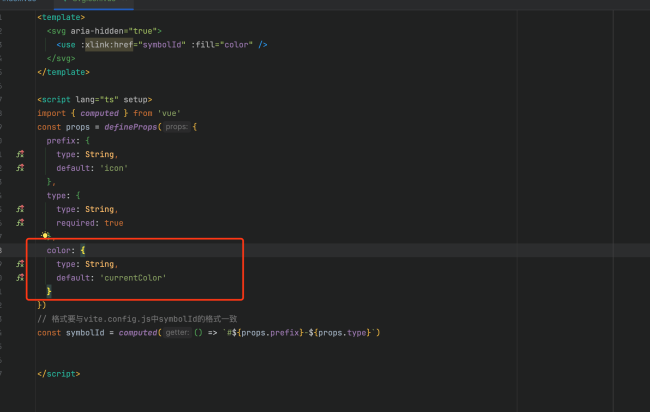
代码如下,我看老师就把color的默认值设为 ‘currentColor’ 图标的颜色就变了,插件文档上也没有写啊,我自己写的时候,颜色也没有变。
请问老师是如何实现颜色改变的?
22
收起
正在回答
3回答
遇到了同样的问题,在插件配置项添加如下代码,可以解决问题。
svgoOptions: {
full: true,
plugins: [
{
name: 'removeAttrs',
params: {
attrs: 'fill'
}
}
]
}
前端高级工程师-大前端
- 参与学习 324 人
- 解答问题 407 个
全新打造“技术成长&职业破局”双高体系,深度打通“全栈 + 全流程 +多端+ 提效+AI赋能”,递进式锤炼思维与高阶技能,高效实现能力跃迁,助力成为“驾驭全局,深广兼备,打通多端全栈”的高级工程师
了解课程












恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星