定时器
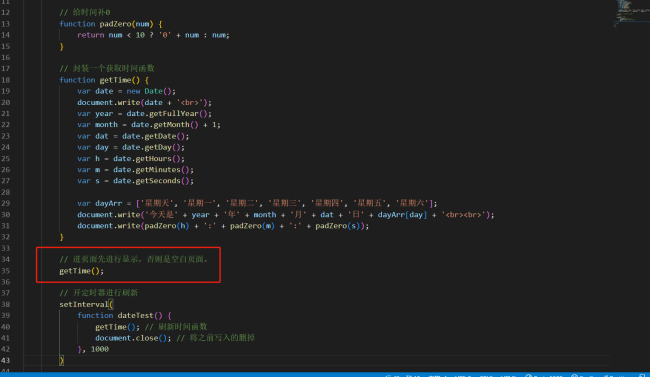
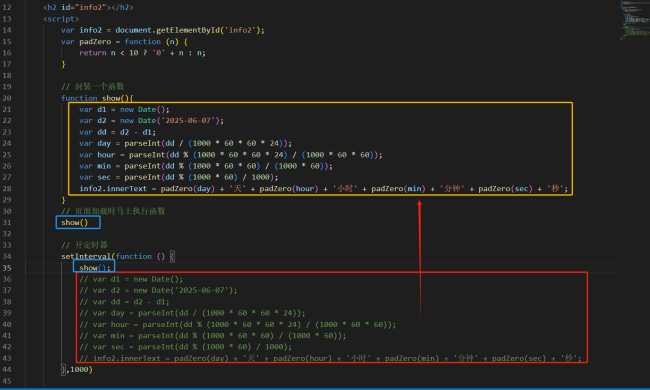
老师您好,我按照您教的办法去写了倒计时案例,中间发现了这样一件事
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2 id="info1">距离2025高考还有</h2>
<h2 id="info2"></h2>
<script>
var info2 = document.getElementById('info2');
var padZero = function(n) {
return n < 10? '0' + n : n;
}
setInterval(function(){
var d1 = new Date();
var d2 = new Date('2025-06-07');
var dd = d2 - d1;
var day = parseInt(dd / (1000*60*60*24));
var hour = parseInt(dd % (1000*60*60*24)/(1000*60*60));
var min = parseInt(dd%(1000*60*60)/(1000*60));
var sec = parseInt(dd%(1000*60)/1000);
info2.innerText = padZero(day) + '天' + padZero(hour) + '小时' + padZero(min) + '分钟' + padZero(sec) + '秒';
})
</script>
</body>
</html>如果我的定时器setInterval没有书写第二个参数1000ms,那么就不会存在刚打开页面有1秒钟空白的问题,这是为什么呢? 这算不算是错误,不知道能不能刻意这样用
4
收起
正在回答 回答被采纳积分+1
1回答






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星