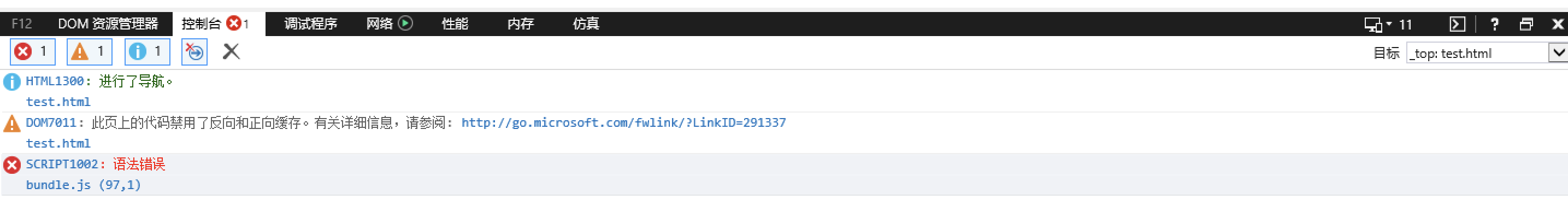
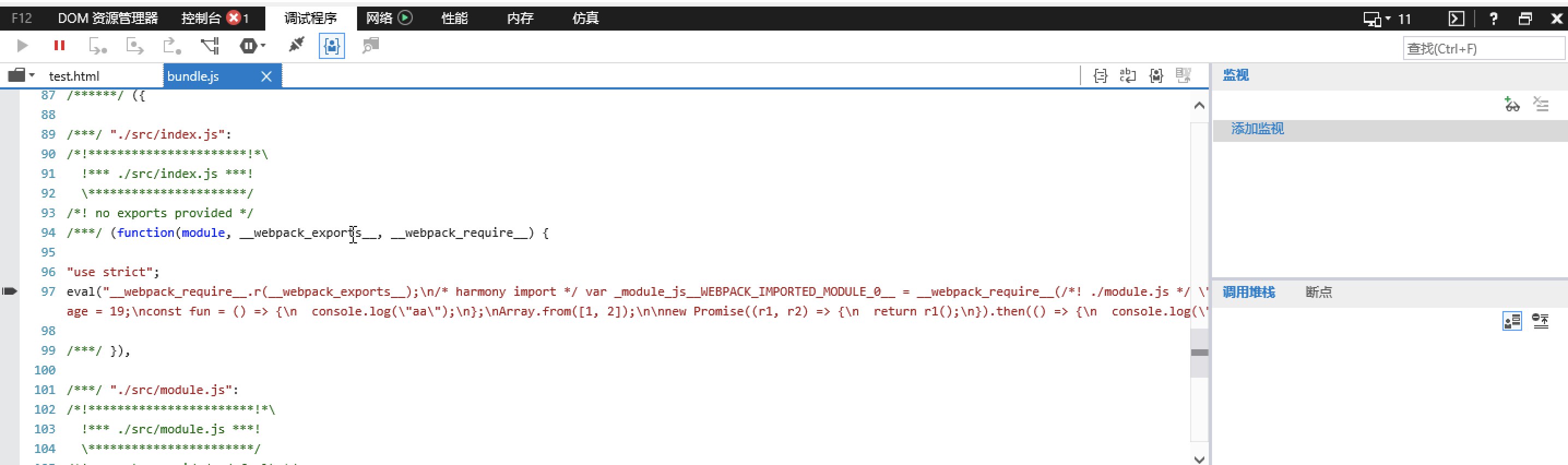
在测试的html中,引入Webpack编译好的bundle.js 在IE浏览器中还是报语法错误。





相关代码:
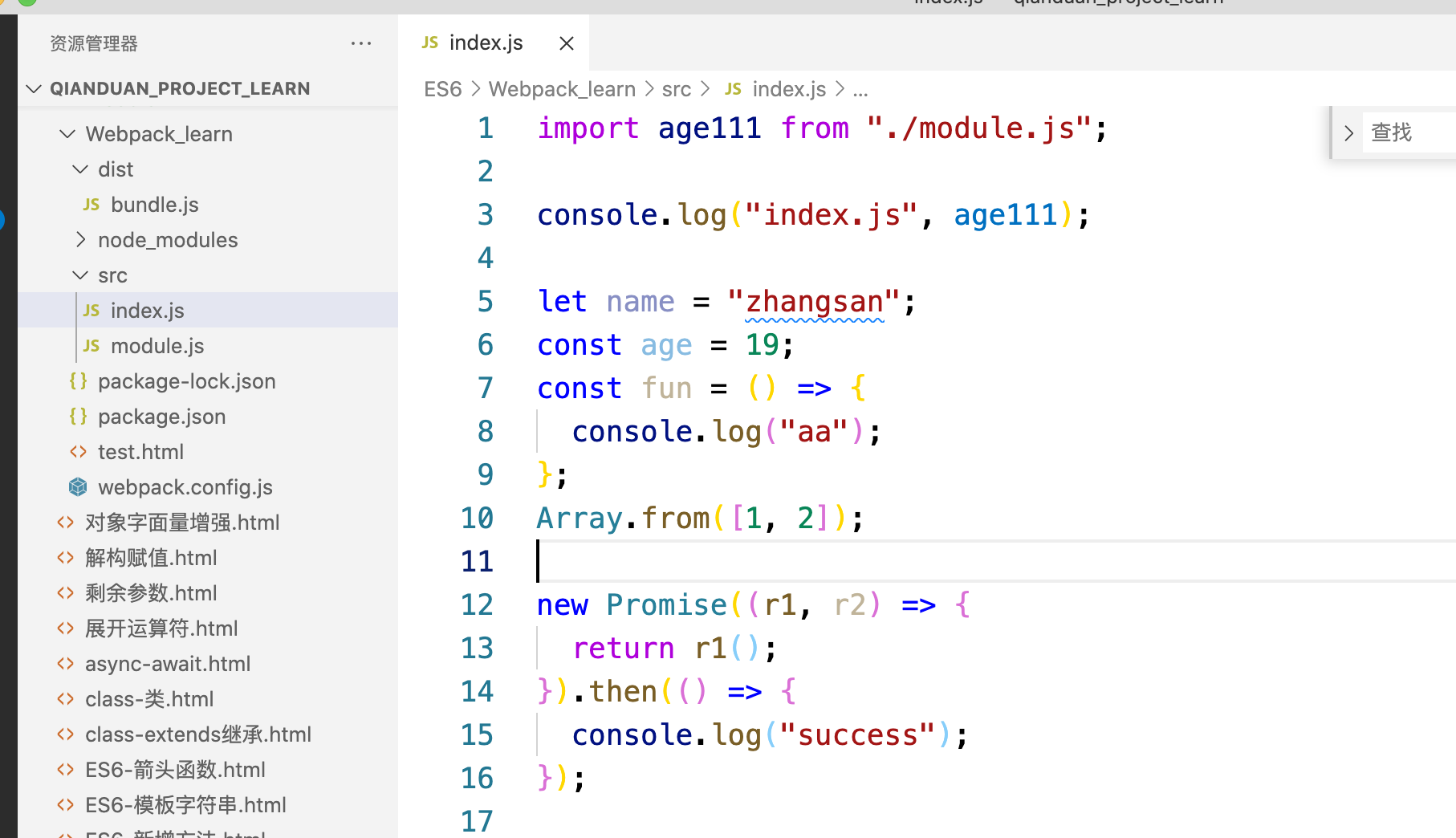
index.html
import age111 from "./module.js";
console.log("index.js", age111);
let name = "zhangsan";
const age = 19;
const fun = () => {
console.log("aa");
};
Array.from([1, 2]);
new Promise((r1, r2) => {
return r1();
}).then(() => {
console.log("success");
});
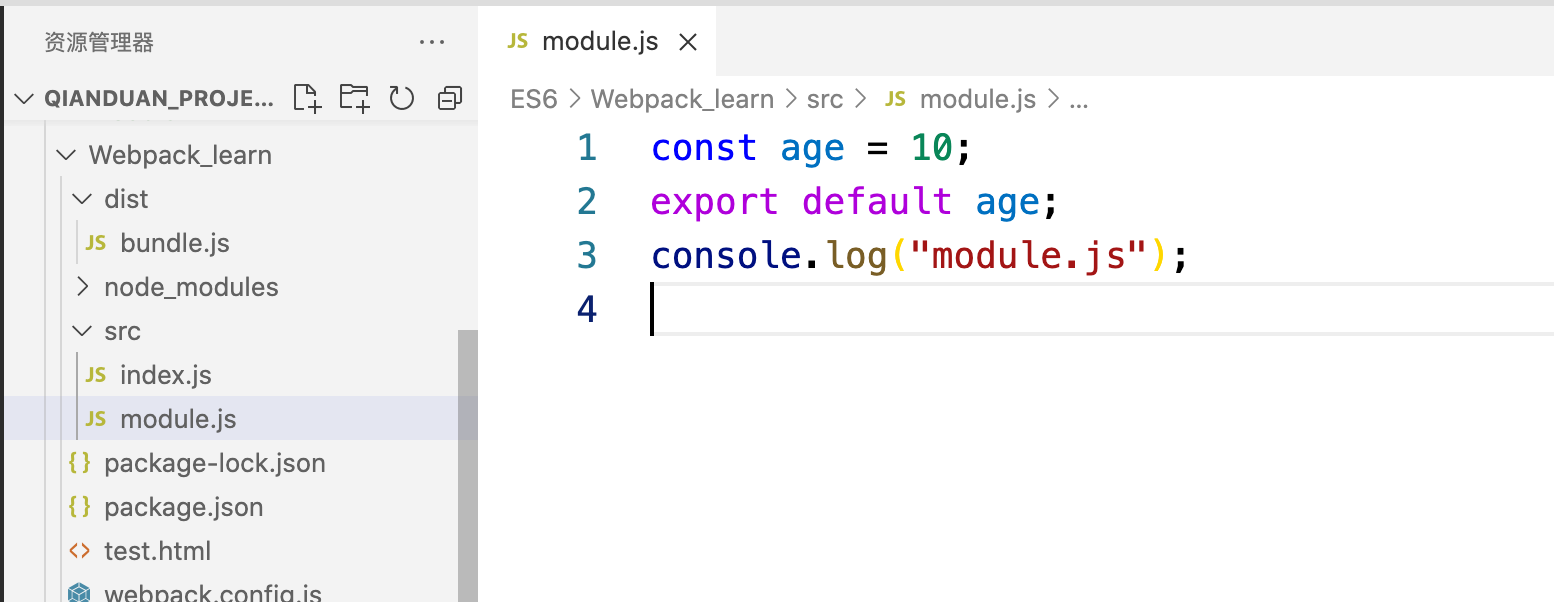
相关代码:module.js
const age = 10;
export default age;
console.log("module.js");
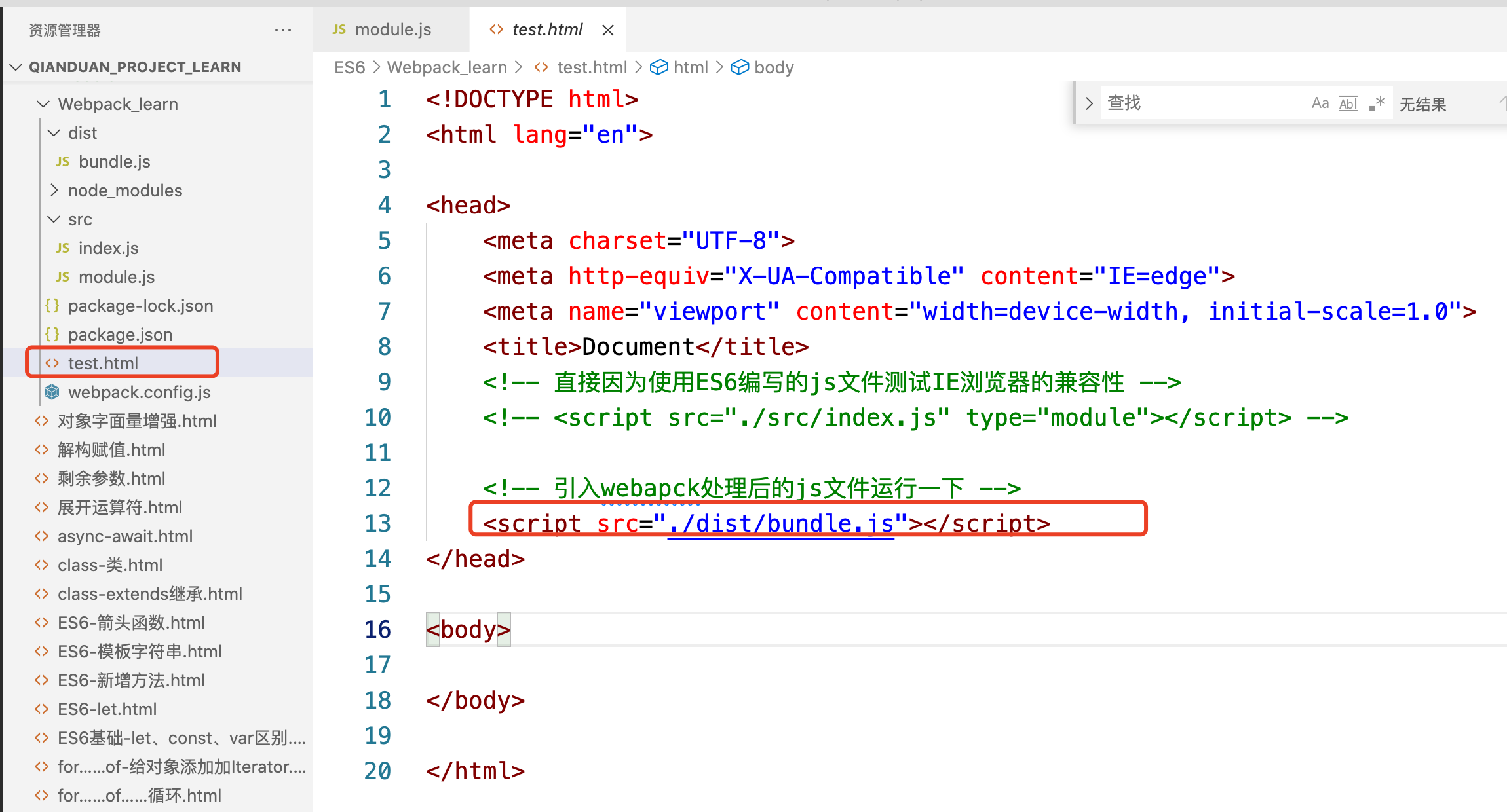
相关代码:test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 直接因为使用ES6编写的js文件测试IE浏览器的兼容性 -->
<!-- <script src="./src/index.js" type="module"></script> -->
<!-- 引入webapck处理后的js文件运行一下 -->
<script src="./dist/bundle.js"></script>
</head>
<body>
</body>
</html>
8
收起
正在回答
1回答
同学你好,这是因为同学的代码中使用了一些比较高级的语法,比如Array.from(),而webpack本身不能处理它们,所以在ie上会报错。webpack需要配合一些其他插件,将高级的语法编译成普通语法才行。
祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星