为什么 @media (min-width:960px){ #box>img{width:21%; } }的百分比不是25
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{
width:80%;
margin:0 auto;
background: #ccc;
text-align:center;
}
#box>img{
display: inline-block;
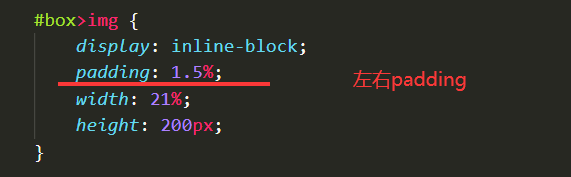
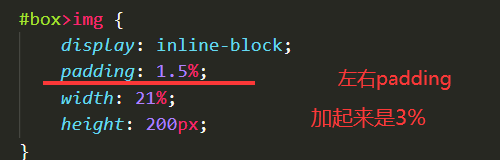
padding:1.5%;
width:21%;
height:200px;
}
/*此处写代码*/
/* @media (min-width:960px) {
#box>img{
width: 25%;
}
}
@media (min-width:780px) and (max-width:959px){
#box>img{
width: 33.33333%;
}
}
@media (min-width:440px) and (max-width:779px){
#box>img{
width: 50%;
}
}
@media (max-width:439px){
#box>img{
width:100%;
}
} */
#box>img{
width:100%;
}
@media (min-width:440px){
#box>img{
width:50%;
}
}
@media (min-width:780px){
#box>img{
width:33.3333333%;
}
}
@media (min-width:960px){
#box>img{
width:21%;
}
}
</style>
</head>
<body>
<div id="box">
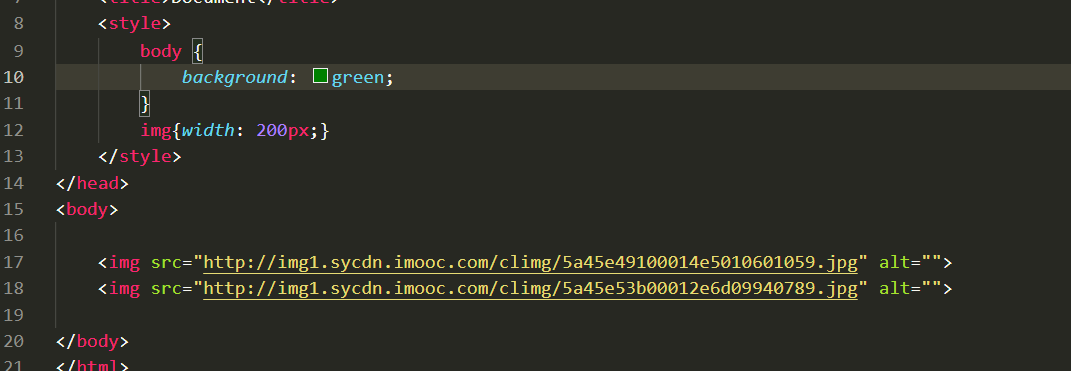
<img src="http://img1.sycdn.imooc.com/climg/5a45e49100014e5010601059.jpg" alt="">
<img src="http://img1.sycdn.imooc.com/climg/5a45e53b00012e6d09940789.jpg" alt="">
<img src="http://img1.sycdn.imooc.com/climg/5a45e53c0001d04e09940732.jpg" alt="">
<img src="http://img1.sycdn.imooc.com/climg/5a45e49100014e5010601059.jpg" alt="">
<img src="http://img1.sycdn.imooc.com/climg/5a45e53b00012e6d09940789.jpg" alt="">
<img src="http://img1.sycdn.imooc.com/climg/5a45e53c0001d04e09940732.jpg" alt="">
</div>
</body>
</html>
老师您好:
@media (min-width:960px){
#box>img{
width:21%;
}
}
这里的width为25%时,功能不能实现,为什么?


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星