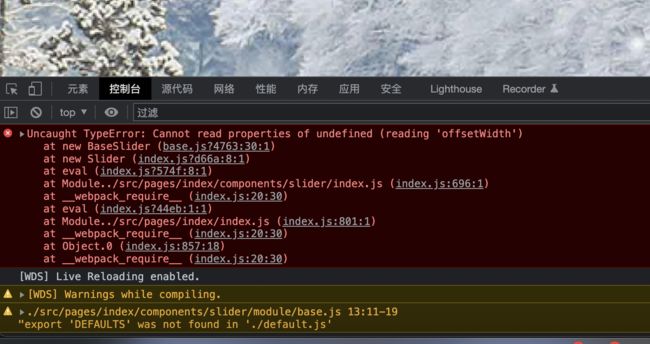
老师我这里报错是什么意思 还有我图片为什么这么大 沾满了屏幕 没有像老师的那样

base.js
import {ELEMENT_NODE_TYPE} from './constants.js';
import{DEFAULTS} from './default.js';
class BaseSlider{
constructor(el,options){
if(el.nodeType!=ELEMENT_NODE_TYPE){
console.log('不是DOM元素');
console.log(el.nodeType);
}
this.options={
...DEFAULTS,
...options,
};
const sliderEL=el;
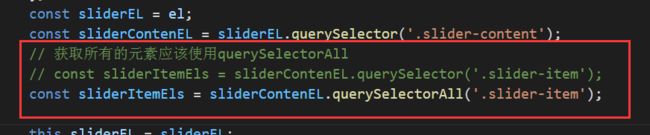
const sliderContenEL=sliderEL.querySelector('.slider-content');
const sliderItemEls=sliderContenEL.querySelector('.slider-item');
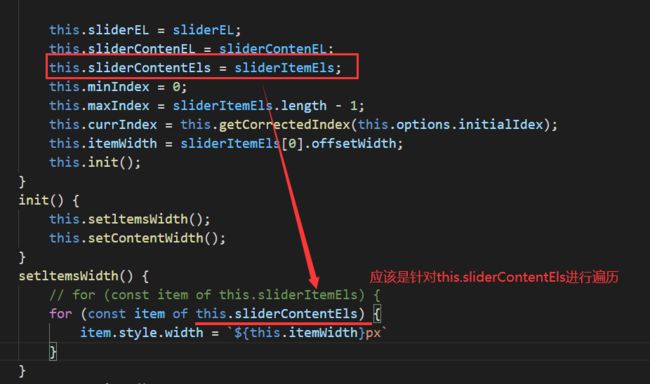
this.sliderEL=sliderEL;
this.sliderContenEL=sliderContenEL;
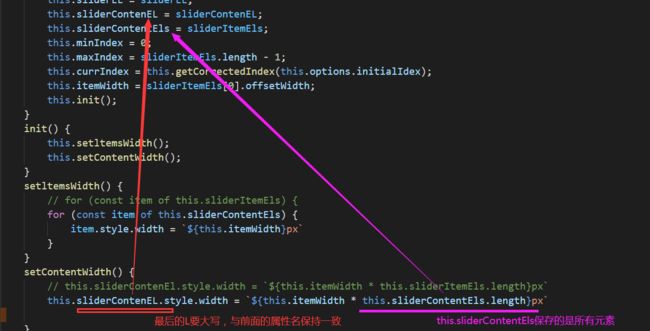
this.sliderContentEls=sliderItemEls;
this.minIndex=0;
this.maxIndex=sliderItemEls.length-1;
this.currIndex=this.getCorrectedIndex(this.options.initialIdex);
this.itemWidth=sliderItemEls[0].offsetWidth;
this.init();
}
init(){
this.setltemsWidth();
this.setContentWidth();
}
setltemsWidth(){
for(const item of this.sliderItemEls){
item.style.width=`${this.itemWidth}px`
}
}
setContentWidth(){
this.sliderContenEl.style.width=`${this.itemWidth*this.sliderItemEls.length}px`
}
getCorrectedIndex(index){
if(index<this.minIndex) return this.maxIndex;
if(index>this.maxIndex) return this.minIndex;
return index;
}
}
export default BaseSlider;
index.js
import BaseSlider from './base.js';
import keydoard from './keyboard.js';
class Slider extends BaseSlider{
constructor(el,options){
super(el,options);
this.bindEvent();
}
bindEvent(){
keydoard.bindEvent(this);
}
}
export default Slider;
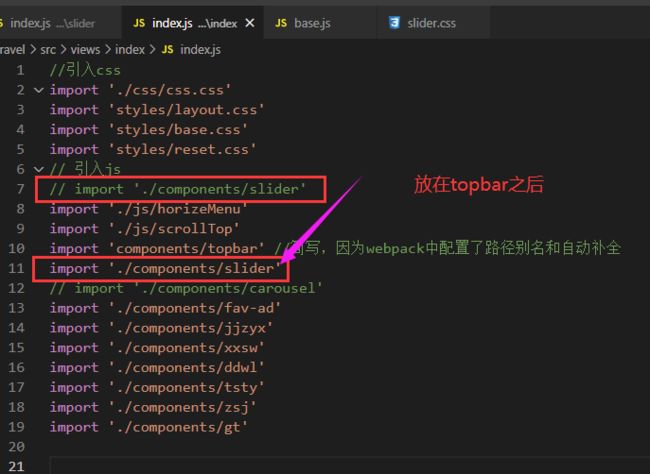
index.js
//css
import './slider.css';
//js
import Slider from './module';
new Slider(document.querySelector('.slider'));
正在回答 回答被采纳积分+1
我不知道提供这些代码能不能看出来 我想把整个项目文件都发过来的话应该怎么办































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星