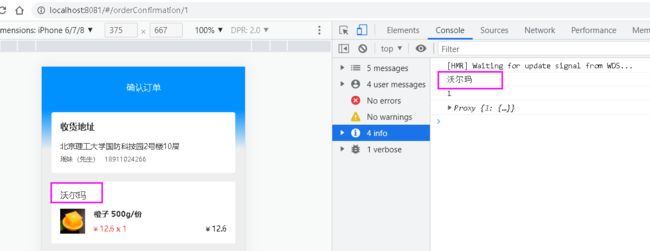
shopName不显示
相关代码:
OrderConfirmation.vue
<template>
<div class="wrapper">
<div class="top">
<div class="top__bgcor" />
<div class="top__header">
<div class="iconfont top__header__back"></div>
确认订单
</div>
<div class="top__receiver">
<div class="top__receiver__title">收货地址</div>
<div class="top__receiver__address">
北京理工大学国防科技园2号楼10层
</div>
<div class="top__receiver__info">
<span class="top__receiver__info__name">瑶妹(先生)</span>
<span class="top__receiver__info__phone">18911024266</span>
</div>
<div class="iconfont top__receiver__icon"></div>
</div>
</div>
<div class="products">
<div class="products__title">{{shopName}}</div>
<div class="products__item" v-for="item in productList" :key="item._id">
<img :src="item.imgUrl" class="products__item__img" />
<div class="products__item__detail">
<h4 class="products__item__title">{{ item.name }}</h4>
<p class="products__item__price">
<span>
<span class="products__item__yen">¥</span>
{{ item.price }} x {{ item.count }}
</span>
<span class="products__item__total">
<span class="products__item__yen">¥</span>
{{ item.price * item.count }}
</span>
</p>
</div>
</div>
</div>
<div class="cart">
<div class="check">
<div class="check__info">
实付金额<span class="check__info__price"> ¥62</span>
</div>
<div class="check__btn">提交订单</div>
</div>
</div>
</div>
</template>
<script>
import { useRoute } from "vue-router";
import { useCommonCartEffect } from "../../effects/cartEffect";
export default {
name: "OrderConfirmation",
components: {},
setup() {
const route = useRoute();
const shopId = route.params.id;
const { productList,shopName } = useCommonCartEffect(shopId);
return { productList ,shopName};
},
};
</script>
<style lang="scss" scoped>
@import "../../style/viriables.scss";
@import "../../style/mixins.scss";
.wrapper {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #eee;
}
.top {
position: relative;
height: 1.96rem;
background-size: 100% 1.59rem;
background-image: linear-gradient(
0deg,
rgba(0, 145, 255, 0) 4%,
$btn-bgColor 50%
);
background-repeat: no-repeat;
&__header {
position: relative;
padding-top: 0.26rem;
line-height: 0.24rem;
color: $bgColor;
text-align: center;
font-size: 0.16rem;
&__back {
position: absolute;
left: 0.18rem;
font-size: 0.22rem;
}
}
&__receiver {
position: absolute;
bottom: 0;
left: 0.18rem;
right: 0.18rem;
background: $bgColor;
border-radius: 0.04rem;
padding: 0.16rem;
&__title {
color: $content-fontcolor;
font-size: 0.16rem;
font-weight: bold;
line-height: 0.22rem;
}
&__address {
color: $content-fontcolor;
font-size: 0.14rem;
margin: 0.14rem 0 0.06rem 0;
line-height: 0.2rem;
}
&__info {
color: $medium-fontColor;
font-size: 0.12rem;
line-height: 0.18rem;
&__name {
margin-right: 0.06rem;
}
}
&__icon {
transform: rotate(180deg);
position: absolute;
right: 0.16rem;
top: 0.47rem;
color: $medium-fontColor;
font-size: 0.2rem;
}
}
}
.products {
margin: 0.16rem 0.18rem 0.55rem 0.18rem;
background: $bgColor;
&__title {
padding:.16rem .16rem 0 .16rem;
font-size: 0.16rem;
color: $content-fontcolor;
}
&__item {
position: relative;
display: flex;
padding: 0.16rem;
&__detail {
flex: 1;
}
&__img {
width: 0.46rem;
height: 0.46rem;
margin-right: 0.16rem;
}
&__title {
margin: 0;
line-height: 0.2rem;
font-size: 0.14rem;
color: $content-fontcolor;
@include ellipsis;
}
&__price {
display: flex;
margin: 0.06rem 0 0 0;
line-height: 0.2rem;
font-size: 0.14rem;
color: $hightlight-fontColor;
}
&__total {
flex: 1;
text-align: right;
color: #000;
}
&__yen {
font-size: 0.12rem;
}
}
}
.cart {
position: absolute;
left: 0;
bottom: 0;
right: 0;
background: $bgColor;
box-shadow: 0 -0.01rem 1rem 0 $content-bgcolor;
z-index: 2;
}
.check {
display: flex;
&__info {
flex: 1;
font-size: 0.14rem;
color: $content-fontcolor;
line-height: 0.2rem;
margin: 0.15rem 0 0.15rem 0.24rem;
&__price {
font-size: 0.16rem;
color: $content-fontcolor;
line-height: 0.22rem;
font-weight: bold;
}
}
&__btn {
width: 0.98rem;
line-height: 0.5rem;
font-size: 0.14rem;
background: #4fb0f9;
text-align: center;
color: $bgColor;
}
}
</style>cartEffect.js
相关代码:
import {computed} from 'vue'
import {useStore} from 'vuex';
// 购物车相关逻辑
export const useCommonCartEffect=(shopId)=>{
const store = useStore()
const cartList = store.state.cartList
const changeCartItemInfo=(shopId,productId,productInfo,num)=>{
store.commit('changeCartItemInfo',{
shopId,productId,productInfo,num
})
}
const productList = computed(()=>{
const productList = cartList[shopId]?.productList || []
return productList
})
const shopName = computed(()=>{
const shopName = cartList[shopId]?.shopName || ''
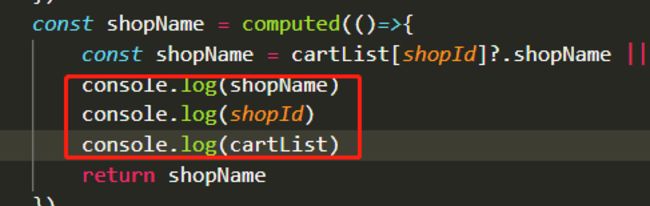
console.log(shopName)
console.log(shopId)
console.log(cartList)
return shopName
})
return{changeCartItemInfo,shopName,productList,cartList}
}store 里的index.js
相关代码:
import { createStore } from 'vuex'
const setLocalCartList = (state)=>{
const {cartList} = state
const cartListString = JSON.stringify(cartList)
localStorage.cartList = cartListString
}
const getLocalCartList = () =>{
// try{
// return JSON.parse(localStorage.cartList)
// }catch(e){
// return {}
// }
if(localStorage.cartList){
return JSON.parse(localStorage.cartList)
}else{
return {}
}
}
export default createStore({
state: {
// shopId:{
// shopName:'沃尔玛',
// productList:{
// productId:{
// _id:'1',
// name:'番茄250g/份',
// ingUrl:'http://www.dell-lee.com/imgs/vue3/tomato.png',
// sales:10,
// price:33.6,
// oldPrice:39.6,
// count:2
// },
// }
// },
cartList:getLocalCartList()
},
getters: {
},
mutations: {
changeCartItemInfo(state,payload){
//根据传入的参数,获取到商铺的id、商品id、商品详细信息等数据
const {shopId,productId,productInfo} = payload
//通过shopId(商铺的id)获取state.cartList中对应的数据
let shopInfo = state.cartList[shopId]
//如果state.cartList里面没有任何数据,就将其设置为空对象
if(!shopInfo){shopInfo={
shopName:'',productList:{}
}}
//再根据productId(商品id)获取对应的商品详细信息
let product =shopInfo.productList[productId]
//如果获取到的商品信息为空
if(!product){
//就将传入的商品信息赋值给product
product =productInfo
//添加count属性初始化为0
product.count=0
}
//如果获取到对应的商品信息,那么就将count属性值在原来基础上加num
product.count=product.count+payload.num
//如果点加号,那就是选中状态
if(payload.num > 0){product.check = true}
//如果count的值小于0,则让count等于0
if(product.count<0){product.count=0}
//改变后数据重新赋值,添加到state下的cartList中
shopInfo.productList[productId] = product
state.cartList[shopId]=shopInfo
setLocalCartList(state)
},
changeShopName(state,payload){
const {shopId,shopName} = payload
const shopInfo = state.cartList[shopId] || {
shopName:'',productList:{}
}
shopInfo.shopName = shopName
state.cartList[shopId] = shopInfo
setLocalCartList(state)
},
changeCartItemChecked(state,payload){
const {shopId,productId,productInfo} = payload
const product = state.cartList[shopId].productList[productId]
product.check=!product.check
setLocalCartList(state)
},
cleanCartProducts(state,payload){
const {shopId} = payload
state.cartList[shopId].productList = {}
setLocalCartList(state)
},
setCartItemsChecked(state,payload){
const {shopId} = payload
const products = state.cartList[shopId].productList
if(products){
for(let key in products){
const product = products[key]
product.check = true
}
}
setLocalCartList(state)
},
},
actions: {
},
modules: {
}
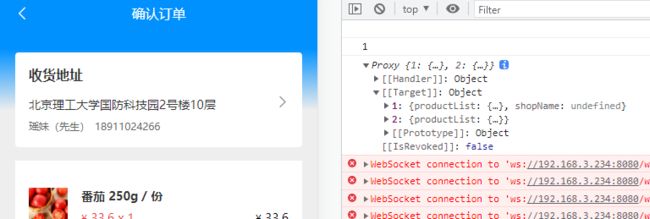
})相关截图:


11
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星