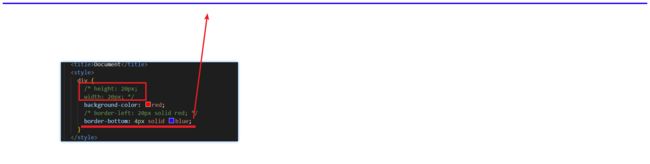
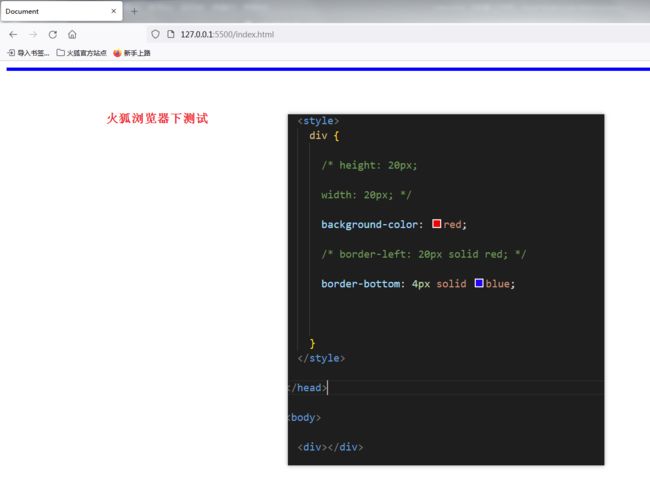
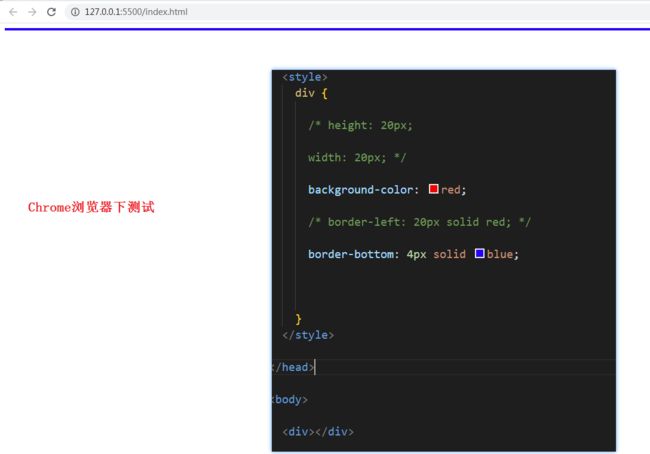
老师 想请问下为什么盒子有高度和宽度时可以只设置一条边框 盒子没有时就显示不出来呢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 20px;
width: 20px;
background-color: red;
/* border-left: 20px solid red; */
border-bottom: 4px solid blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
17
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星