老师 我想请问下当div为0的盒子踹边问题
<style>
*{
margin: 0;
padding: 0;
}
div{
margin: 20px;
}
p{
height: 100px;
width: 100px;
background-color: blue;
float: left;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div>
<p></p>
<p></p>
</div>
<div class="clear">
<p></p>
<p></p>
</div>
</body>
老师 我想请问下 为什么下面那个div盒子踹上面那个div盒子踹不动 踹边框却可以踹得动呢 而且下面那个div往上面踹为什么不能踹到p 而要踹上面那个宽高为0的div呢 有点不能理解 谢谢老师
正在回答 回答被采纳积分+1
同学你好,这个问题涉及到margin外边距塌陷问题,margin塌陷现象表现为:在垂直方向上,如果有两个元素的外边距有相遇,在浏览器渲染时,渲染出来的真正的外边距不是两个margin间距值相加,而是两个边距中值比较大的。边距小的塌陷到了边距值大的值内部。而margin边距塌陷常见分为以下2种情况:
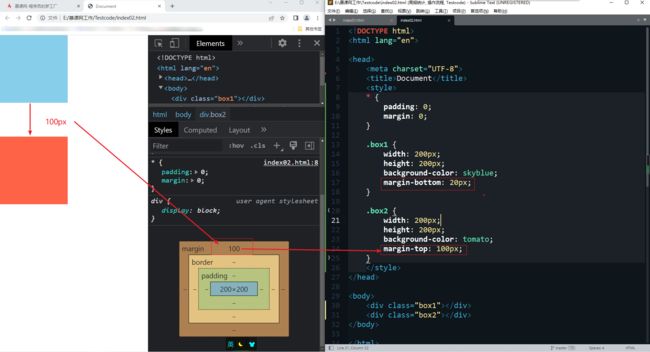
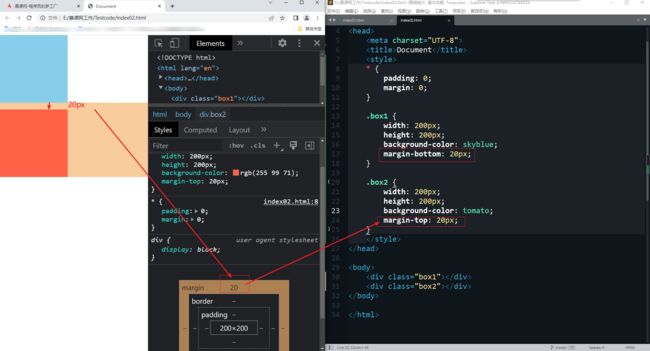
1、同级元素塌陷:上面的元素有下边距,下面的元素有上边距,两个边距相遇,真正盒子间距离是较大的那个值。

如果上面元素的下边距和下面元素的上边距大小相同,则真正盒子间距离是下面盒子的上边距:

2、父子元素塌陷:父子元素之间也会出现margin塌陷,父子元素margin边距塌陷有2种情况:
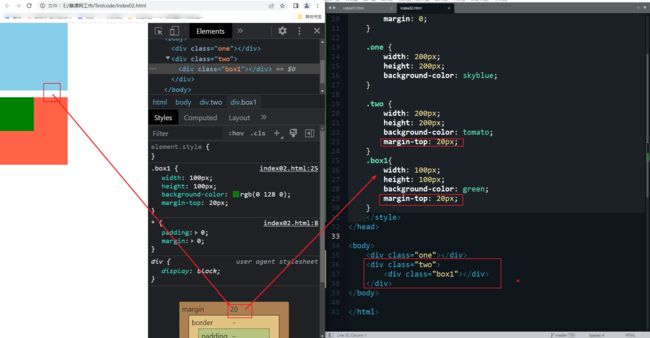
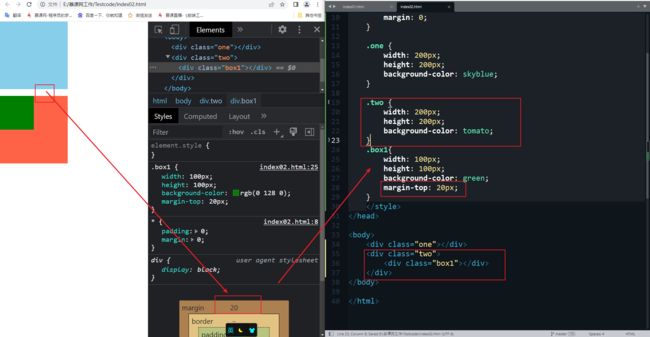
(1)父元素和子元素都设置了同方向的margin-top值,两个属性之间没有其他内容进行隔离,导致两个属性相遇,发生margin塌陷

(2)本身父元素与上一个元素的距离是0,子元素如果设置了垂直方向的上边距,会带着父级元素一起掉下来(父元素的上边距0塌陷到了子元素的上边距里面)

3、同学这里margin向上踹不出距离是因为设置了浮动,元素脱离文档流,高度塌陷导致的,要解决这个问题,要么设置有效的高度值,要么设置overflow: hidden;找回塌陷的高度。
另外,margin只能作用于相邻的兄弟元素或者是父子元素,没办法跨级操作,这也就是同学所说的“下面那个div往上面踹为什么不能踹到p 而要踹上面那个宽高为0的div”的原因。
祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星