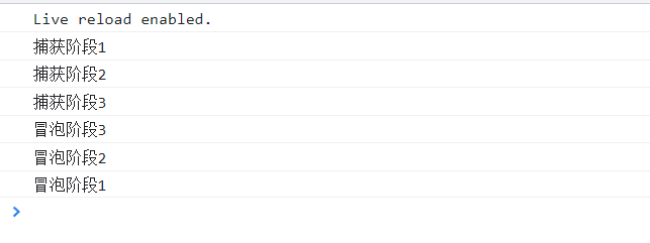
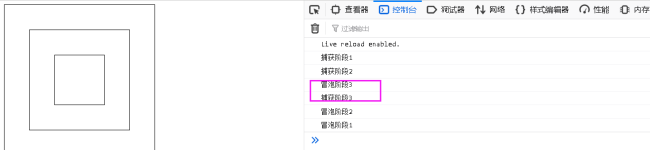
为什么最内层的冒泡写在前面还是先捕获啊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box3 {
width: 100px;
height: 100px;
border: 1px solid black;
}
.box2 {
width: 102px;
height: 102px;
padding: 50px;
border: 1px solid black;
}
.box1{
width: 204px;
height: 204px;
padding: 50px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3');
oBox1.addEventListener('click',function(){
console.log('冒泡阶段1');
},false)
oBox2.addEventListener('click',function(){
console.log('冒泡阶段2');
},false)
oBox3.addEventListener('click',function(){
console.log('冒泡阶段3');
},false)
oBox1.addEventListener('click',function(){
console.log('捕获阶段1');
},true)
oBox2.addEventListener('click',function(){
console.log('捕获阶段2');
},true)
oBox3.addEventListener('click',function(){
console.log('捕获阶段3');
},true)
</script>
</body>
</html>
21
收起



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星