图文外边距的问题
问题描述:
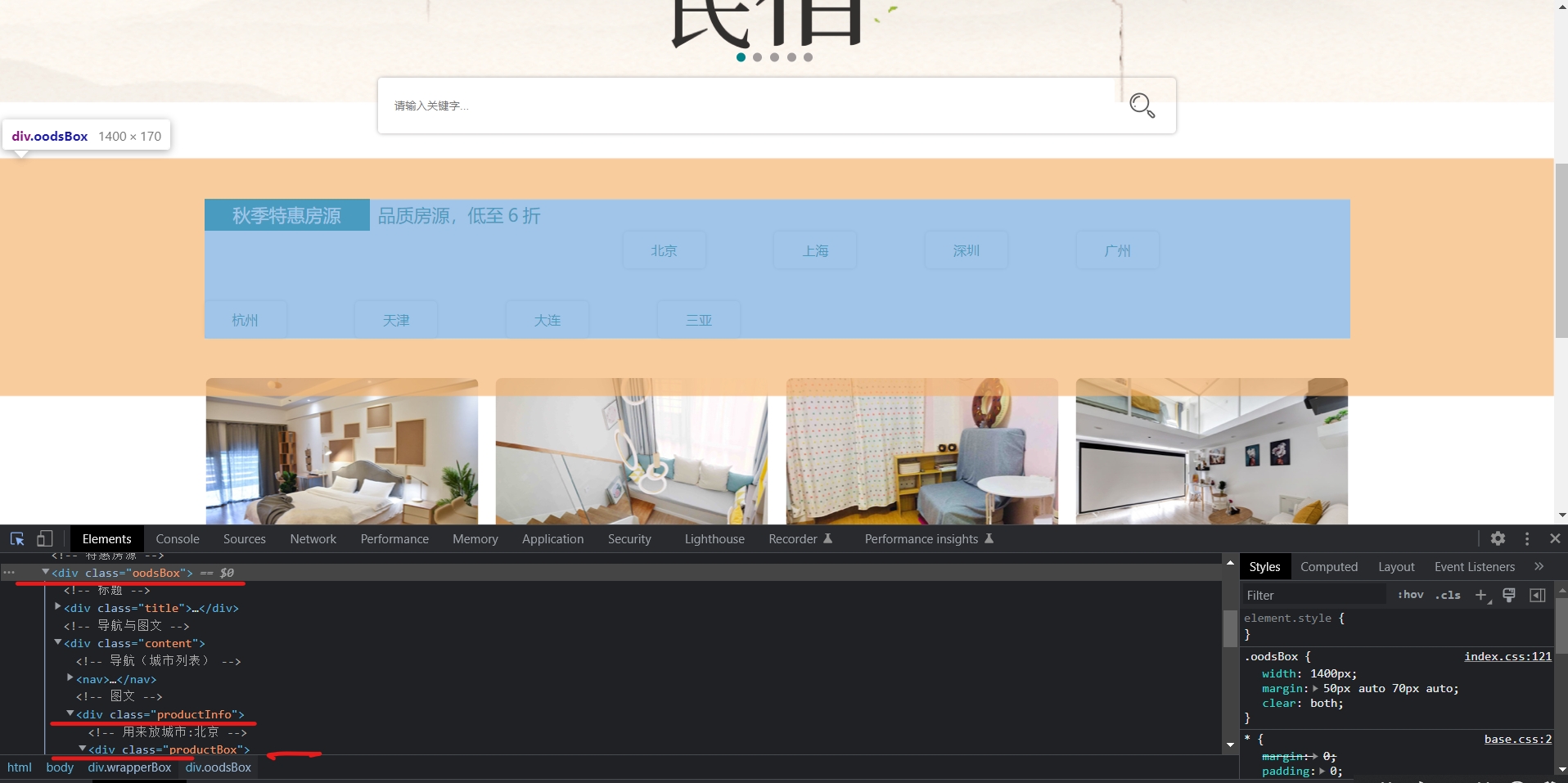
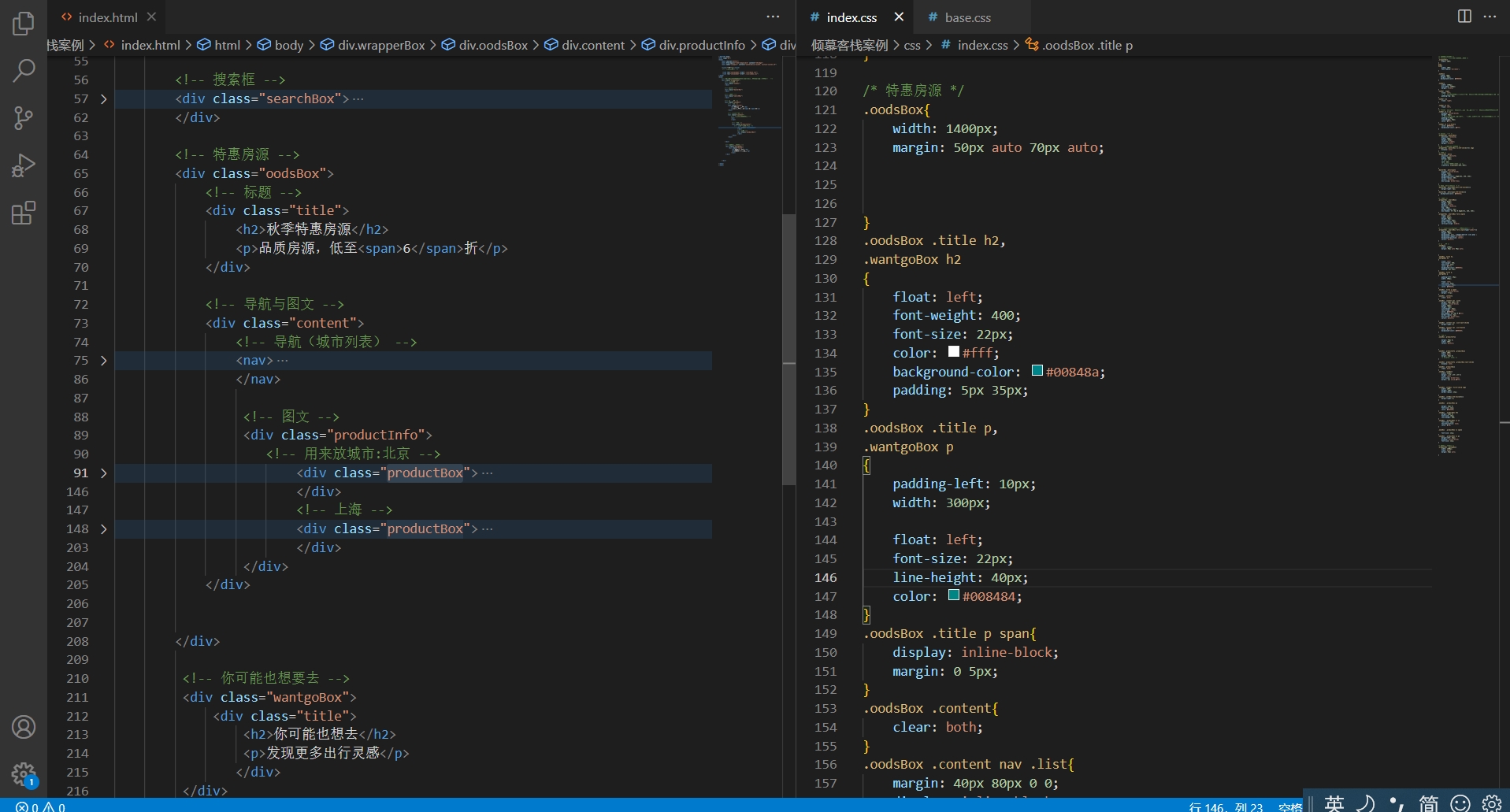
为什么我给整个房源盒子oodsBox加外边距的时候,它的下边距不是在图文底下显示的?图文productinfo是oodsBox里的内容才对,外边距应该显示在图文下的相关截图:


2
收起
正在回答 回答被采纳积分+1
1回答
零基础 前端工程师体验营
- 参与学习 人
- 解答问题 171 个
0基础跨行跨专业想学习编程却难以抉择技术方向?别慌!本课程专为想了解前端开发的小伙伴量身打造,采用案例驱动与互动式教学,开发倾慕客栈项目的同时,还可以对前端基础知识点进行学习!
了解课程












恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星