这节课中老师的浏览器版本是不是太低了,实际操作中js也有块级作用域
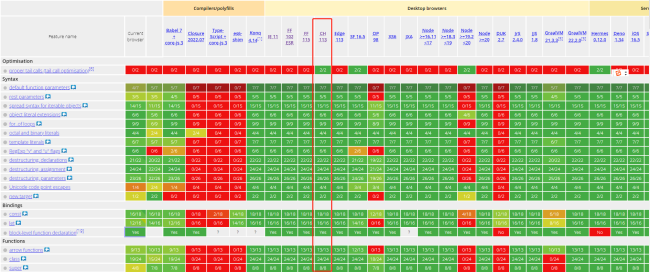
ES6后已经支持块级作用域了,是浏览器的版本的原因吗?
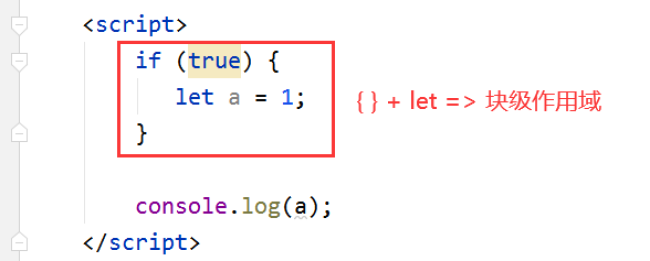
下面代码报错:变量a没有定义
<!doctype html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>练习</title>
<script>
if (true) {
let a = 1;
}
console.log(a);
</script>
</head>
<body>
</body>
</html>16
收起
正在回答
1回答
同学,你好!是的,es6 支持块级作用域,块级作用域,只在块内部起作用,变量 a 只能在 if 语句中使用,if 语句外访问不到 a

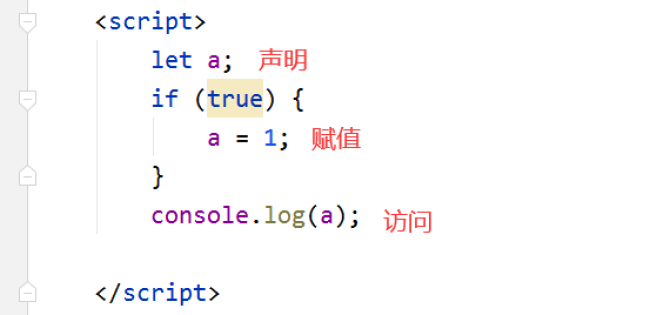
可将块级的变量 a,提升为全局声明,这样在 if 语句外可以访问到 a

祝:学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星