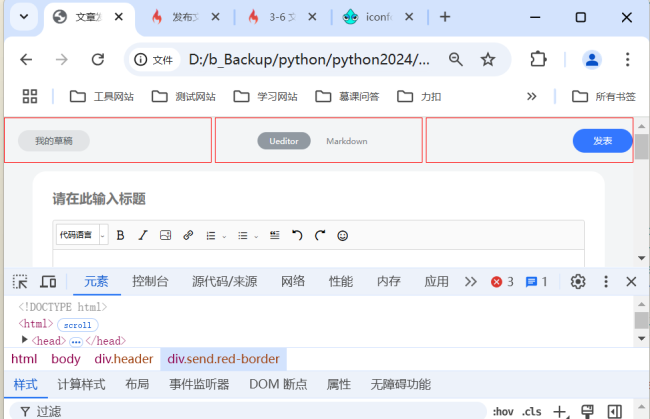
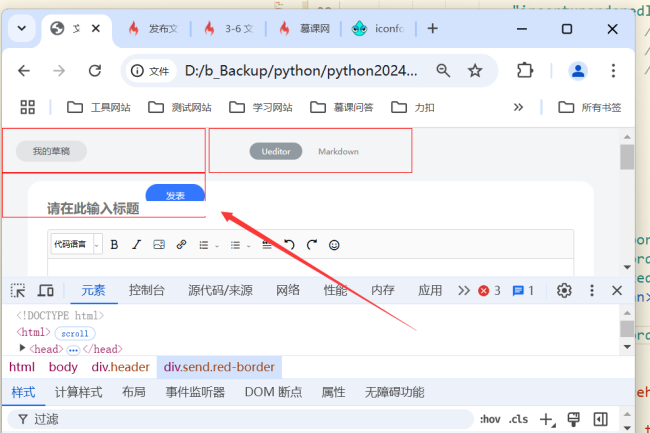
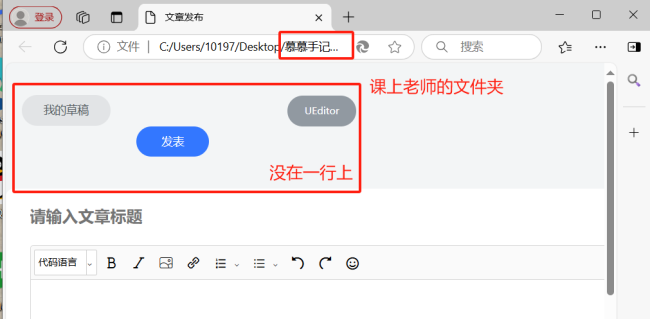
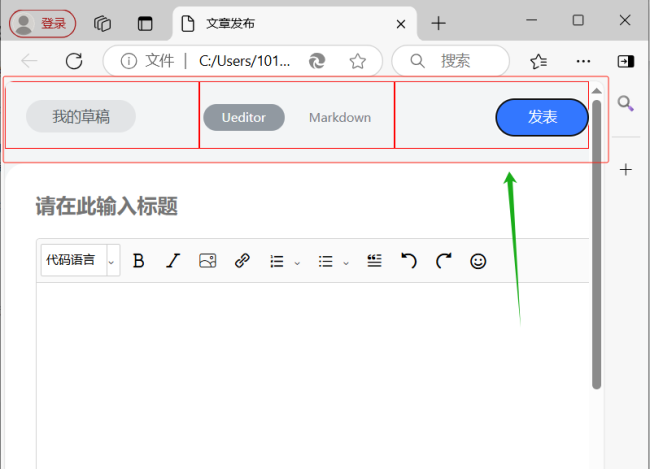
当浏览器的宽度小于966px的时候,发表的框框就换行了,
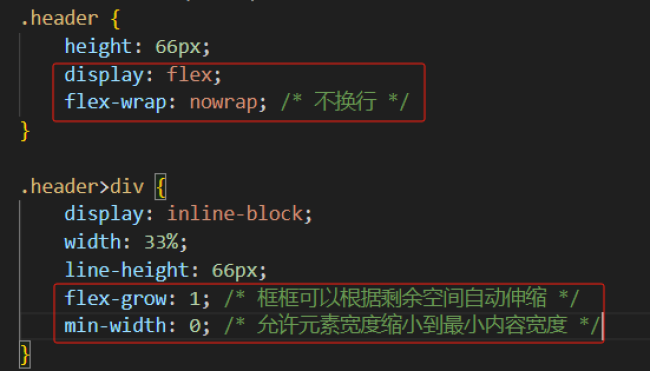
当浏览器的宽度小于966px的时候,发表的框框就换行了,我的代码采用也是width: 33%的方式,请老师帮忙看看哪里出了问题


代码链接:
我用夸克网盘分享了「chapter03.zip」,点击链接即可保存。打开「夸克APP」,无需下载在线播放视频,畅享原画5倍速,支持电视投屏。
链接:https://pan.quark.cn/s/067ea35fa860
我用夸克网盘分享了「plugins.zip」,点击链接即可保存。打开「夸克APP」,无需下载在线播放视频,畅享原画5倍速,支持电视投屏。
链接:https://pan.quark.cn/s/415a19c20a46
21
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星