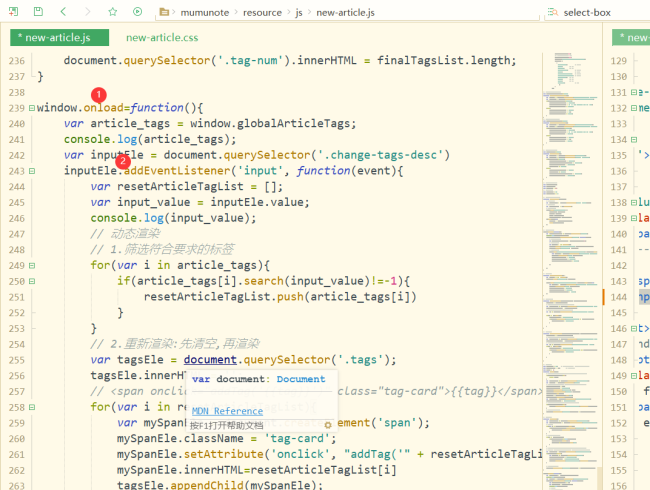
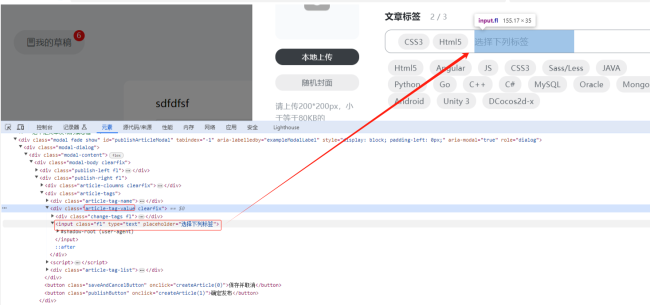
删除掉input后,它所绑定的addEventListern就没有
这是为什么?是因为这个绑定的契机是在页面加载的时候,后面新加的input就不会再绑定了?

13
收起
正在回答
1回答
同学,你好!不是,是同学理解错误。我们要监听input 框用来添加标签的。首先是要找到input 这个元素也就是div 类名为article-tag-value下的input 标签这个元素,所以写成了.article-tag-value>input。找到input元素后再监听它的事件,若是删除了>input,那监听的就不是input 事件了,所以后续无法向input 框中添加标签。

祝学习愉快~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星