正在回答
1回答
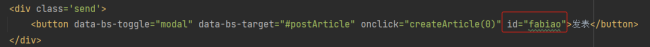
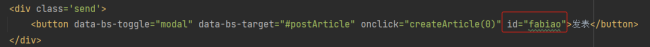
同学,你好!new-article.html中发表button按钮需要添加id,因为是在发表单击事件中才会出现文件上传界面的。添加如下:

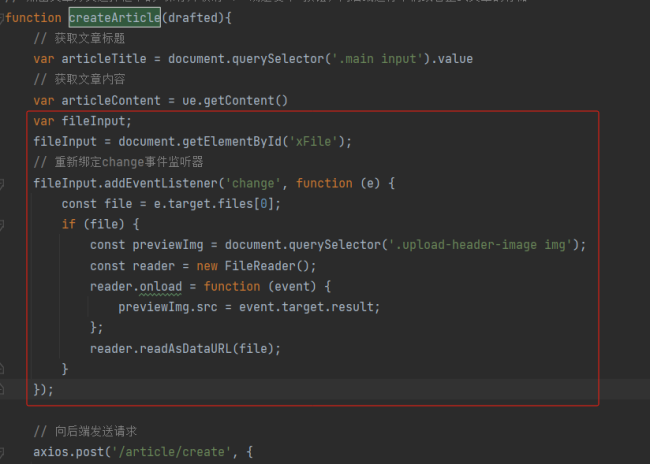
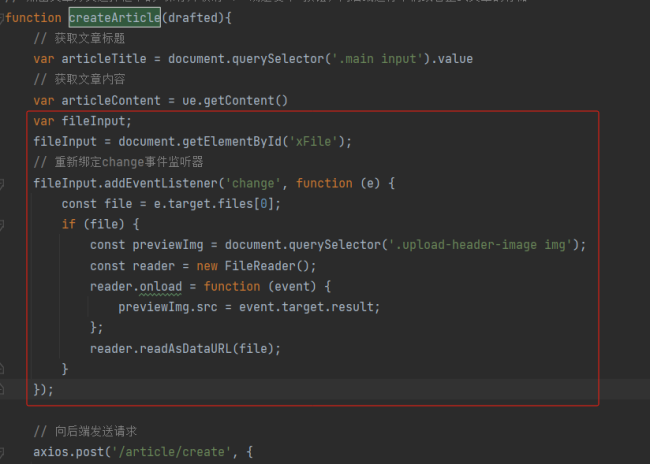
在new-article.js文件中的creatArticle方法中添加如下代码:
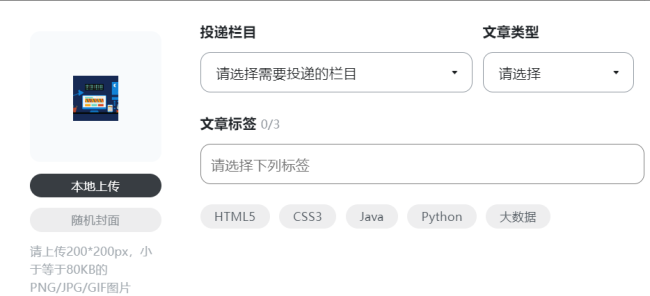
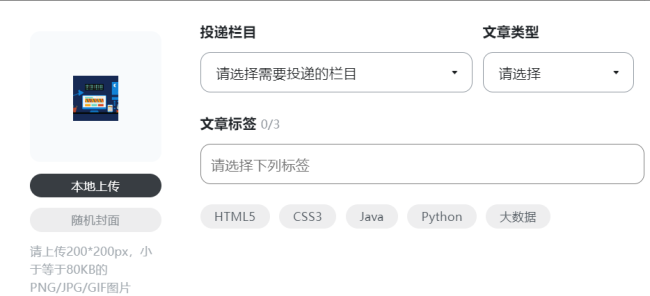
效果图:

祝学习愉快~
同学,你好!new-article.html中发表button按钮需要添加id,因为是在发表单击事件中才会出现文件上传界面的。添加如下:

在new-article.js文件中的creatArticle方法中添加如下代码:
效果图:

祝学习愉快~
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星