正在回答
3回答
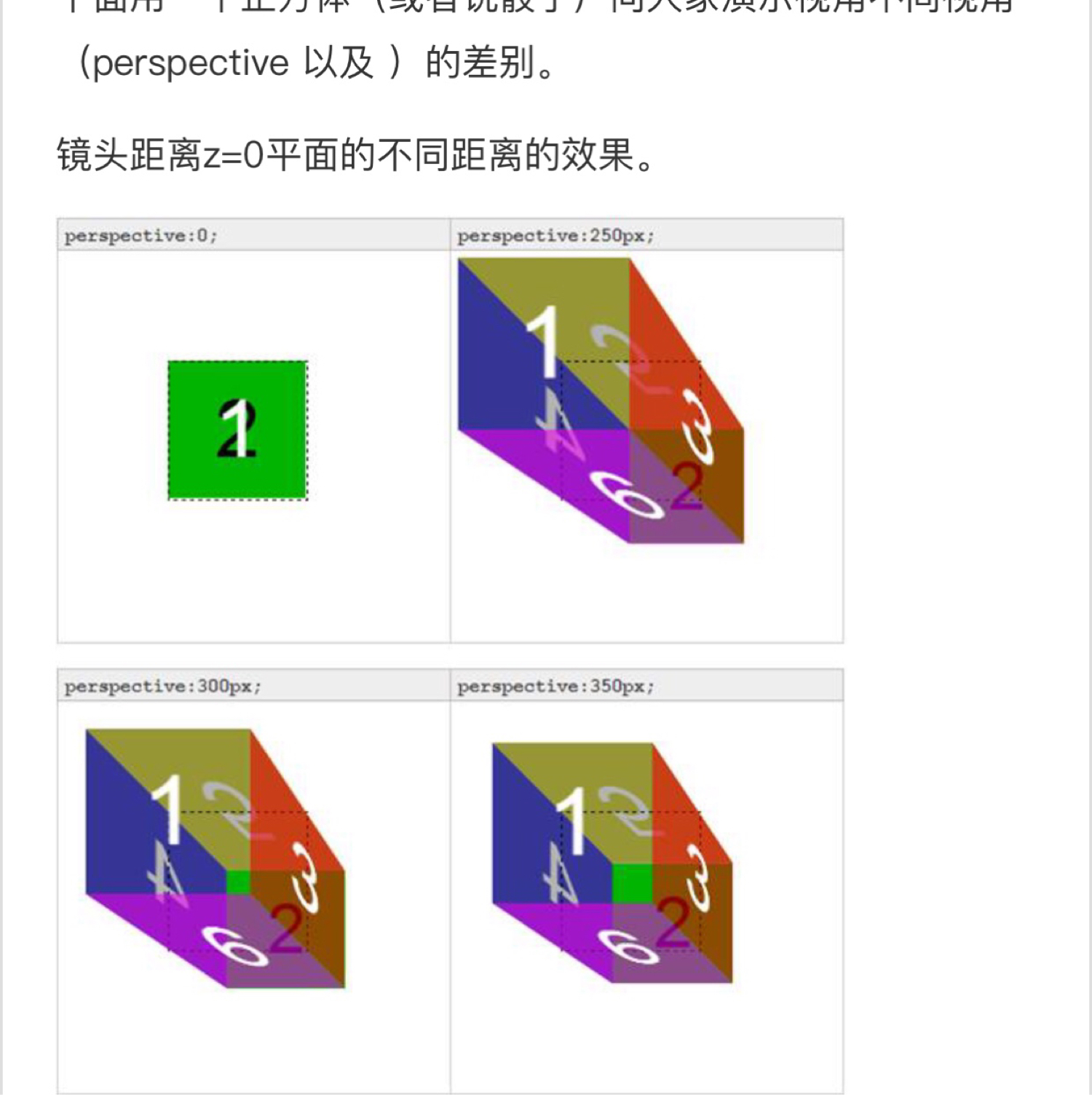
同学你好,你可以这么理解的。perspective表示观察者,也就是人,看图像的举例。可以这么理解,如果是0的话,表示z轴的举例是0,相当于是看到了一个平面,如果值越来越大的话,表示离z轴的原点越来越远,我们的视觉感受也是离图像原来越远。
如果帮助到了你,欢迎采纳!
慕斯卡6097176
2018-12-07 23:48:26

就像这个图这样吗,perspect属性就是平面1到平面2的距离?
而且这个焦点默认是在右边?
慕斯卡6097176
2018-12-07 22:54:29
这样理解对吗?默认是平面的,设置了这个属性,就相当于z轴的长度,立体方向上就是元素平面到焦点的距离?
响应式开发与常用框架 2018
- 参与学习 人
- 提交作业 2198 份
- 解答问题 5012 个
如果你有web端基础,既想进阶,又想进军移动端开发,那就来吧,我们专题为你带来的课程有HTML5、CSS3、移动基础、响应式、bootstrap、less等,让你在前端道路上畅通无阻!
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星