7-2作业问题
css
*{
margin:0;
padding:0;
font-family: Arial;
}
a{
text-decoration: none;
}
input{
border: none;
outline: none;
}
/*ipad设备*/
/*第一区域section_1*/
.section_1{
position: relative;
background: #B2C5CC;
display: flex;
height: 5.5rem;
flex-direction: column;
align-items: center;
}
/*section_1导航区*/
header{
display: none;
}
.section_1 nav{
margin-top: .3rem;
width: 40%;
display: flex;
justify-content: space-around;
}
.section_1 nav a{
color: #757575;
font-size: .16rem;
transition: all .3s;
}
.section_1 nav a:hover{
color: #afafaf;
}
/*icon*/
.icon{
margin-top: .8rem;
width: 1.8rem;
height: 3rem;
display: flex;
flex-direction: column;
align-items: center;
}
.icon .icon_img{
width: 1.3rem;
}
.icon .icon_img img{
display: block;
width: 100%;
}
.icon .icon_word{
color: #fff;
font-size: .22rem;
padding:.35rem 0 .6rem 0;
}
.icon .icon_btn input{
padding:.15rem .65rem;
color: #000;
font-size: .16rem;
transition: all .3s ;
}
.icon .icon_btn input:hover{
background: #fff;
}
/*第二区域section_2*/
.section_2{
height: .8rem;
display: flex;
align-items: center;
border-bottom: 0.01rem solid #bababa;
box-sizing: border-box;
background: #fff;
}
.section_2 a{
width: 25%;
font-size: .16rem;
flex:1;
text-align: center;
color: #bababa;
transition: all .3s ;
}
.section_2 a:hover{
color: #545454;
}
/*section_3*/
.section_3{
height: 5rem;
background: #fff;
display: flex;
flex-direction: column;
align-items: center;
}
.section_3 h1{
font-size: .3rem;
margin-top: 1rem;
margin-bottom: .3rem;
width: 25%;
text-align: center;
}
.section_3 p{
width: 62%;
height: 2.5rem;
color: #bababa;
font-size: .14rem;
line-height: .3rem;
}
/*section_4*/
.section_4{
height: .8rem;
background: #f4f4f4;
line-height: .8rem;
}
.section_4 span:nth-child(1){
float: left;
padding-left: .4rem;
font-size: .2rem;
color: #757575;
}
.section_4 span:nth-child(2){
float: right;
color: #757575;
font-size: .17rem;
padding-right: .4rem;
}
.section_4 span:nth-child(2) a{
color: #000;
}
/*section_5*/
.section_5{
width: 100%;
height: 5.2rem;
background: url(../img/bg.jpg) no-repeat center;
background-size: 100% 5.7rem;
padding:.5rem 0 0 0;
}
.section_5 .container{
width: 6.9rem;
height: 5.2rem;
margin: 0 auto;
overflow: hidden;
}
.section_5 .title{
font-size: .24rem;
margin-bottom: .2rem;
}
.section_5 .imgs{
width: 6.9rem;
display: flex;
flex-direction: column;
}
.section_5 .imgs > div{
width: 100%;
height: 2rem;
display: flex;
justify-content: space-between;
margin-bottom: .2rem;
}
.section_5 .imgs > div .item{
width: 31%;
height: 2rem;
}
.section_5 .imgs > div .item img{
display: block;
width: 100%;
height: 100%;
}
/*footer*/
footer{
background: #f4f4f4;
padding:.3rem;
font-size: .2rem;
font-weight: bold;
text-align: center;
}
/*iphone6设备*/
@media screen and (max-width: 640px) {
.section_1{
background: #B2C5CC;
overflow: hidden;
}
header{
width: 100%;
height: .8rem;
background: #7EA6B1;
display: block;
position: absolute;
top:0;
left:0;
text-align: center;
line-height: .8rem;
z-index: 2;
}
header .title{
color: #fff;
font-size: .35rem;
height: .8rem;
}
header div:nth-child(2){
position: relative;
top:-.8rem;
margin-top: .25rem;
margin-right: .25rem;
width: .3rem;
height: .3rem;
box-sizing: border-box;
border: 0.01rem solid #fff;
float: right;
}
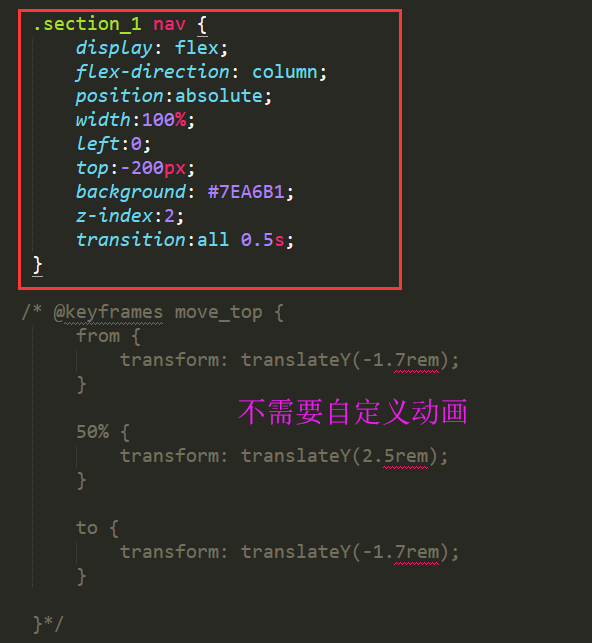
.section_1 nav{
display: none;
position: absolute;
margin-top: 0;
width: 100%;
top: -1.7rem;
display: flex;
flex-direction: column;
animation: move_top 5s ease-in ;
}
@keyframes move_top{
from{
transform:translateY(-1.7rem);
}
50%{
transform:translateY(2.5rem);
}
to{
transform:translateY(-1.7rem);
}
}
.section_1 nav a{
display: block;
width: 100%;
text-align: center;
padding: .1rem 0;
background:#7EA6B1;
color: #fff;
border-bottom: 1px solid rgba(255,255,255,.3);
}
}
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>移动端响应式</title>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
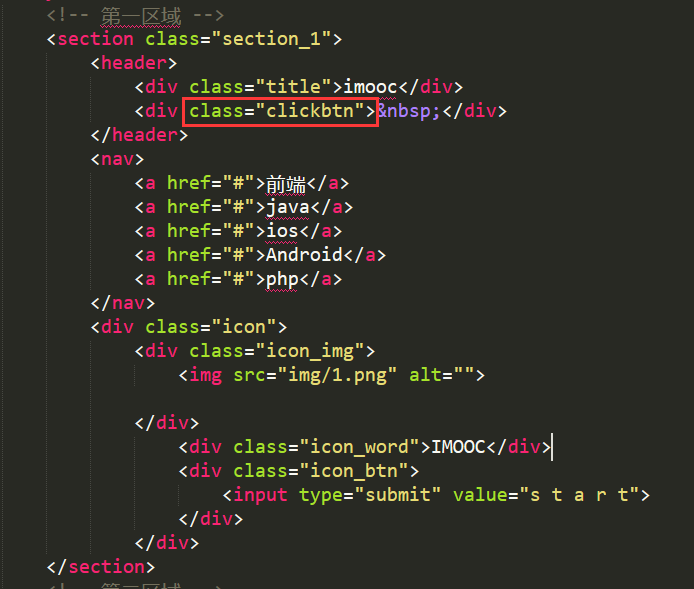
<!-- 第一区域 -->
<section class="section_1">
<header>
<div class="title">imooc</div>
<div> </div>
</header>
<nav>
<a href="#">前端</a>
<a href="#">java</a>
<a href="#">ios</a>
<a href="#">Android</a>
<a href="#">php</a>
</nav>
<div class="icon">
<div class="icon_img">
<img src="img/1.png" alt="">
</div>
<div class="icon_word">IMOOC</div>
<div class="icon_btn">
<input type="submit" value="s t a r t">
</div>
</div>
</section>
<!-- 第二区域 -->
<section class="section_2">
<a href="#1">关于慕课网</a>
<a href="#1">关于课程</a>
<a href="#1">核心团队</a>
<a href="#1">新增专题</a>
</section>
<!-- 第三区域 -->
<section class="section_3">
<h1>响应式</h1>
<p>当今最领先的响应式自助建站平台,我们的流线式网页布局设计方案和可视化图文内容编辑模式让网站制作和維护成为一件轻松惬意的事。无论您是普通互联网用户,还是专业网站制作人员,都能使用起飞页设计出最具专业水准的网站。想创建一个简单的单页式站点,还是一个专业的公司网站,亦或是一个别具一格的博客?起飞页可以满足您的所有需求。我们是响应式网站的倡导者,所有前端页面代码均采用HTML5和CSS3实现。起飞页提供了海里精美网站模板和成品网站,几乎覆盖了当今各个行业,您只重在模板上进行少量修改,即可完成自己的网站,这一切都是免费的。</p>
</section>
<!-- 第四区域 -->
<section class="section_4">
<span>IMOOC</span>
<span>welcome to <a href="www.imooc.com">www.imooc.com</a></span>
</section>
<!-- 第五区域 -->
<section class="section_5">
<div class="container">
<div class="title">主打课程</div>
<div class="imgs">
<div>
<div class="item">
<img src="img/1.jpg" alt="">
</div>
<div class="item">
<img src="img/2.jpg" alt="">
</div>
<div class="item">
<img src="img/3.jpg" alt="">
</div>
</div>
<div>
<div class="item">
<img src="img/4.jpg" alt="">
</div>
<div class="item">
<img src="img/5.jpg" alt="">
</div>
<div class="item">
<img src="img/6.jpg" alt="">
</div>
</div>
</div>
</div>
</section>
<!-- 第六区域 -->
<footer>
Copyright © 2017 imooc.com All Rights Reserved
</footer>
<script type="text/javascript" src="vendor/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
js
(function(doc, win) {
// document文档对象
var docEl = doc.documentElement,
// 窗口旋转或者大小改变事件
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
// 页面宽度
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
// 根据页面宽度设置页面html根元素的字体大小
if (clientWidth >= 768) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 768) + 'px';
}
};
// 如果不支持addEventListener方法(老版本IE)就退出当前函数
if (!doc.addEventListener) return;
// 绑定窗口变化事件(设置根字体)
win.addEventListener(resizeEvt, recalc, false);
// 绑定页面装载成功事件(设置根字体)
doc.addEventListener('DOMContentLoaded', recalc, false);
recalc();
})(document, window);
老师 帮忙看看在ipone6设备下时,导航菜单下滑这样定位设置有问题吗 ?我先使用的是css动画看看效果,主要是想看看这样定位可不可以
正在回答 回答被采纳积分+1
同学,你好,我这里测试的是用谷歌高版本的浏览器,在ipad下实现的效果是不错的,如下:


但是在iphone6、7、8上的效果不太好。还需要再次调整,其实两个情况下是一样的思路,你只要把设备切换到对应的选项:

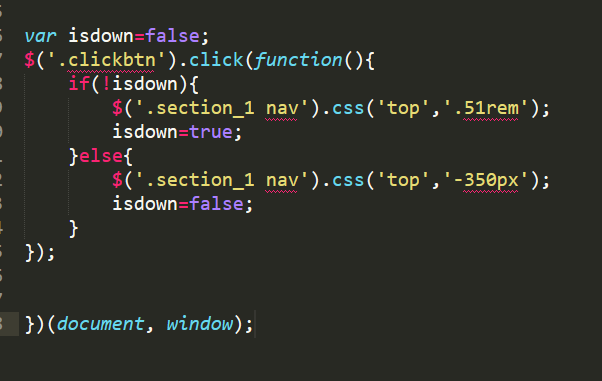
然后比对着效果进行调整,从你实现ipad的效果来看,是有能力实现iphone6下的效果的,无非就是一些布局的改变,需要隐藏的隐藏,需要填充的填充。你再改一下吧,注意iphone6情况下上面的动画实现的是有问题的,这里给右上角的图标设置点击事件控制菜单内容的隐藏和显示,然后加上css的一个动画属性就可以了,不要想复杂了,一步一步来。
加油!如果还有问题可以继续提问,修改好之后可以直接提交作业。
如果帮助到你,欢迎采纳!
祝学习愉快!
- 参与学习 人
- 提交作业 2198 份
- 解答问题 5012 个
如果你有web端基础,既想进阶,又想进军移动端开发,那就来吧,我们专题为你带来的课程有HTML5、CSS3、移动基础、响应式、bootstrap、less等,让你在前端道路上畅通无阻!
了解课程


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧