每一个初阶前端开发,在进阶的道路上,都会遇到这些困扰
天天忙需求,薪资不见涨,加班还越来越多?你的路走窄了!
技术更迭
如何延长自身技能保鲜期?
经验匮乏
发经验,如何验证个人价值?
岗位内卷
迭出,如何提升自身竞争力?
工作内容单一
的技术,如何提高自身水平?
如何冲破瓶颈,系统塑造岗位能力,迈上更高的台阶?
综合百位行业大咖能力模型,带你系统构建【 全端+全栈+全流程】高阶岗位能力
前沿技术 + 实战经验 + 高维视野 + 技能落地 = “进阶通行证 ”
案,针对前端未来可能的
变化而准备
技术高度结合,统筹梳理
项目全生命周期流程
地实现方案 / 沟通协调 /
项目管理 / 工程提效
指导,主流技术高效综合
应用,快速提升岗位能力
通过一整套主流企业级解决方案,帮你实现能力的整体进阶
全端+全栈+全流程
一套业务场景打通PC、管理后台、
WebApp、uni-app小程序、移动
App、跨端桌面应用和服务端接口
一套企业级项目贯穿6大场景
从0~1大牛指导企业级落地项目,掌
握具体方案,提升项目开发实战能力
多重学习保障
录播+直播+社群+问答+课程专属电
子书;习题+作业+课程资源+面试指
点,真正学有所成
完善的知识体系+前沿技术
主流、前沿的知识和技能内容,核心
技术全新版本,体系化提升技术实力
思维与技术深度并重
全局思维贯穿始终,技术原理深度理
解,拥有更强的解决问题能力,从容
应对开发难题
团队管理提效
20 + 种效率工具应用&平台自建,
云平台+自有平台,掌握企业级可落
地的团队协同方案
2022 全新升级,技术全面革新,助你实现越级进阶!
紧跟技术发展,迭代课程内容,大前端2022,带你走在前端技术“前沿”
对标一线大厂开发标准,一套业务打通全端全栈应用场景
符合规范化+模块化+组件化+自动化的全端项目,覆盖需求-设计-开发-测试-维护的全流程
8大阶段还原大厂落地解决方案,70000+ 行代码完成思维训练与实战开发
整合前沿技术框架,深度构建大前端知识图谱,累积项目经验
紧跟前沿技术栈,160+必备知识点,20种效率工具一次掌握
市面少有的系统化课程,32周全面升级职场竞争力
- PC管理后台
- 微信小程序
- WebApp开发
- Flutter移动端
- Electron桌面端
- React源码
- 角色权限思想
- uniapp应用
- 通用组件设计
- Dart进阶
-
Vue&React集成
( Vite打包构建) - React设计思想
- 动态菜单&菜单权限
- 微信支付
- 移动端适配
- 组件化思想
-
扫码登录
(微信扫码登录方案) - React Hooks原理
- 接口访问控制
- 小程序UI库uView
- 响应式布局
- 第三方组件库
-
窗口通信方案
(ipc通信与Electron安全) - 状态管理Redux
- iView-admin集成
- 小程序打包与上线
- 自定义图标
- iOS/Android开发
-
软件公证与打包
(启动图标与启动图片) - React Router源码解析
- CMS内容管理
- 内容安全
- Transition页面过渡
- 错误日志收集bugly
- 桌面通知&消息
- React工程化&性能优化
-
接口安全
HTTPS - 订阅消息
- 横竖屏CSS兼容方案
- 打包&上架
-
跨平台打包与热更新
(CI/CD自动打包与发布) - 封装组件库
- Vue进阶
- Node.js
- 数据库
- Mock数据&测试
- 前端UI框架
- 开发环境
-
Vue3新特性
(Teleport/Suspense/Proxy) -
Koa web框架
(koa路由/静态资源/ES6开发) - NoSQL数据库设计
-
接口Mock数据
Mockjs - JS/UI框架选型
- 虚拟机(Hypver-V)
-
Composition API
(生命周期/setup函数) - Node.js包管理工具
- Redis缓存
-
测试+Mock平台
DOClever - PC端LayUI
- Linux常见命令
- Vite开发工具
-
日志服务
log4j -
MongoDB
(备份、恢复、Robo3T) -
Mock数据CLI工具
json-server -
移动端
Mint UI/Vant UI - Docker环境配置
-
Vue全家桶
(Vue3/Router/Pinia) -
邮件服务
nodeMailer - Mongoose
-
通用接口测试软件
POSTMAN - iView + iView-admin
- IDE进阶配置及调试
- TypeScript集成
-
即时消息
websocket/socket.io -
SQL进阶
(联合查询 /统计/查询优化) -
PC端测试平台
Yapi -
小程序UI
uView & uni-ui - 真机调试技巧
- 调试技巧
-
云服务
(对象云存储/短信) -
接口Proxy测试工具
Charles/Fiddler - React Ant Design
- 小程序HBuilderX
- SSR服务端渲染
- Nuxt.js框架
- Nginx+HTTPS
- 前端项目管理工具
- Docker容器化
- Linux运维技巧
- SSR工作原理
- 工程目录
- acme.sh申请SSL证书
- pm2管理命令
- Docker安装
- sshd配置
- SSR打包配置
- 自动生成路由
- HTTPS原理
- node.js服务器应用
-
docker-compsoe
集成命令 - 添加swap
- Vite SSR打包
- Universal Mode
-
Caddy快速添加
HTTPS服务 -
serverless云应用
腾讯云 - Docker常见命令
- firewalld防火墙
- Webpack热重载
-
登录鉴权模块
(Nuxtjs Auth模块) -
nginx配置
(vhost、GZip) -
前端微服务
概念+技术原理 - 镜像化前后端项目
- 安全更新
- 路由与代码分割
- 服务端渲染性能
- CloudFlare
- CLI命令
-
常见的开发测试环境
(MySQL、MongoDB、Redis) - 各大发行版本区别
- 数据预取的状态
-
nuxt中使用
composition API - 阿里云、DNSPod
- 定时任务
- Docker管理与集群知识
- 定时服务
- 需求分析
- 前端工程化
- 缺陷控制
- 版本管理
- 文档管理
-
原型设计
(Axure/墨刀) - Webpack核心配置
- ESLint
- Git高频命令
-
Git写博客
Github Pages -
流程图设计
(ProcessON) -
CI/CD云平台
(Travis CI/ GIthub
Actions/ Circle CI) - 代码风格
-
搭建Git平台
(Gitlab/Gitee) -
接口文档工具
showDoc - 详细需求分析
- CLI脚手架
-
任务管理
(Jira/禅道/TeamBition) - 分支策略
- MarkDown常见用法
- 通用框架
- 镜像管理
- 代码格式化
- 冲突处理
- 云笔记
- 技术栈选型
-
Node.js项目容器化
(Dockerfile) - 任务管理
- 可视化Git工具
- 文档格式
-
自建持续集成平台
Jenkins+Docker - Git Flow
- 模块文档
12 项岗位能力全面拔高,离独挡一面的技术专家更近一步
硬实力源于实战,每一次提升都将成为你履历上的亮点
全局思维能力
· 项目质量管理
· 项目进度管理
· 运维与扩展
全端开发能力
· 小程序/WebApp
· Electron桌面端
· Flutter移动端跨平台
全栈能力
· 数据库接口设计
· 技术栈选型
· 前后端开发
团队协同能力
· 缺陷控制(ESLint、禅道)
· Git Flow
· 文档管理(接口、需求)
项目统筹能力
· 核心技术应用
· 项目可持续发展
· 团队协调
工程化能力
· 脚手架工具应用
· 自动化部署(CI/CD)
· Docker容器化技术
测试能力
· 业务功能测试
· 错误统一处理
· 单元测试
重构能力
· 新技术如何取舍
· 旧平台升级
· 新技术落地应用
性能优化能力
· 打包优化(构建优化)/打包缓存
· SSR服务端渲染/Nuxt.js/Vite2.0
· Gzip压缩传输
· 性能优化指标/测评网站
React源码解读能力
· Router源码解析
· Hooks原理 + 源码解析
· React全家桶(路由、状态管理)
· Ant Design UI组件库
监控运维能力
· 项目Linux部署
· 运行日志及监控
· pm2--node.js服务管理
· Firewall防火墙策略
第三方集成能力
· 支付宝/微信开放平台
· 腾讯云短信服务
· 阿里云内容安全
· Apple开发者/安卓开发者
课程额外专属福利,为你的学习和就业保驾护航!
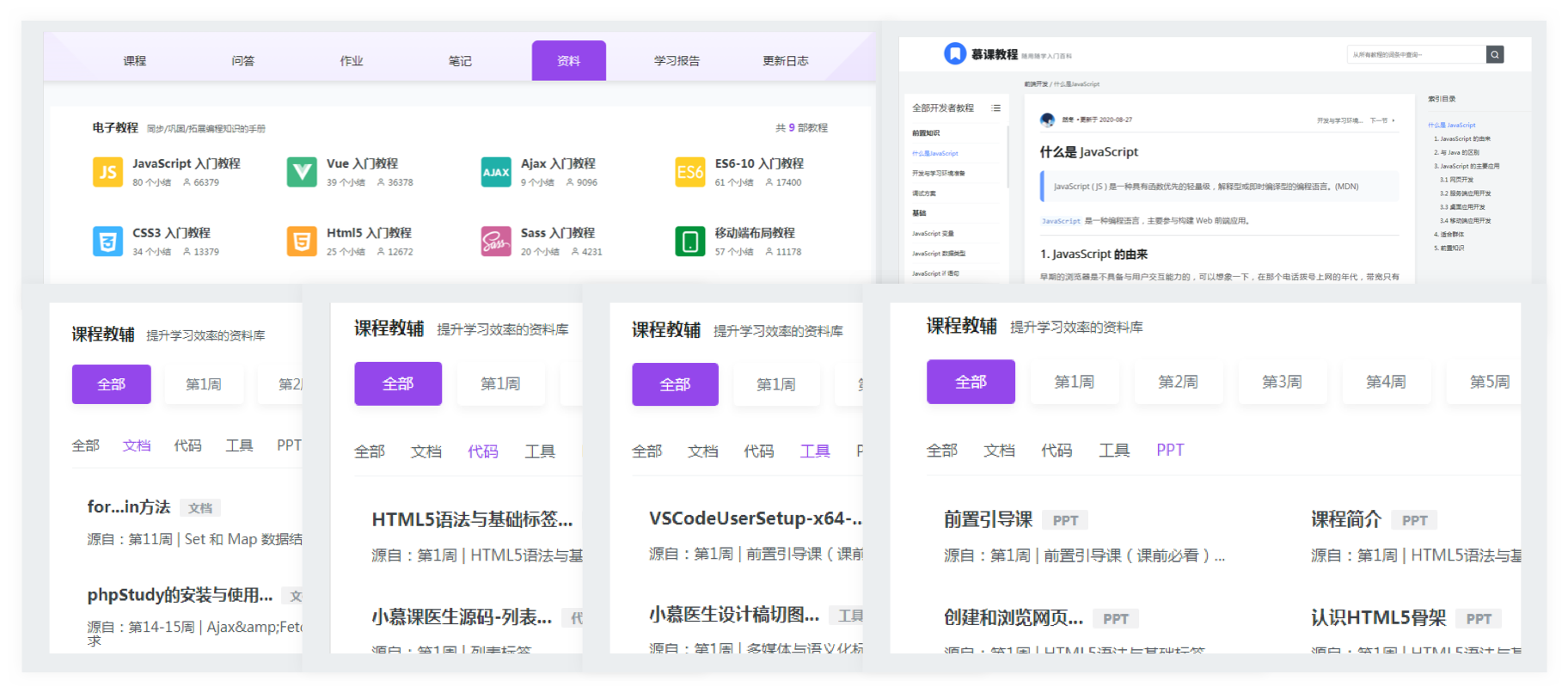
课程电子书
丰富的专属课程资料实时更新
兴趣小组
优秀学员有机会进组通过实战提升能力
面试指导
优秀学员更有机会获得内推服务
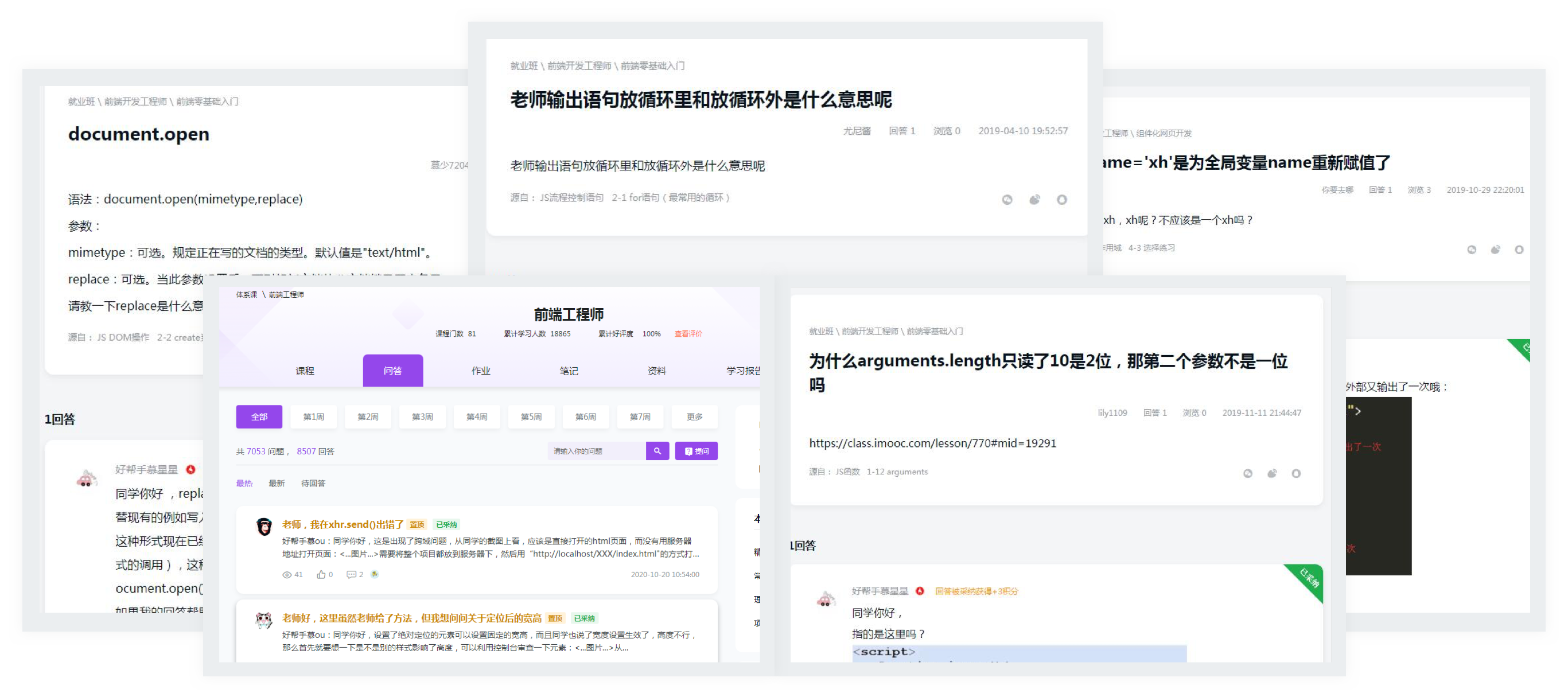
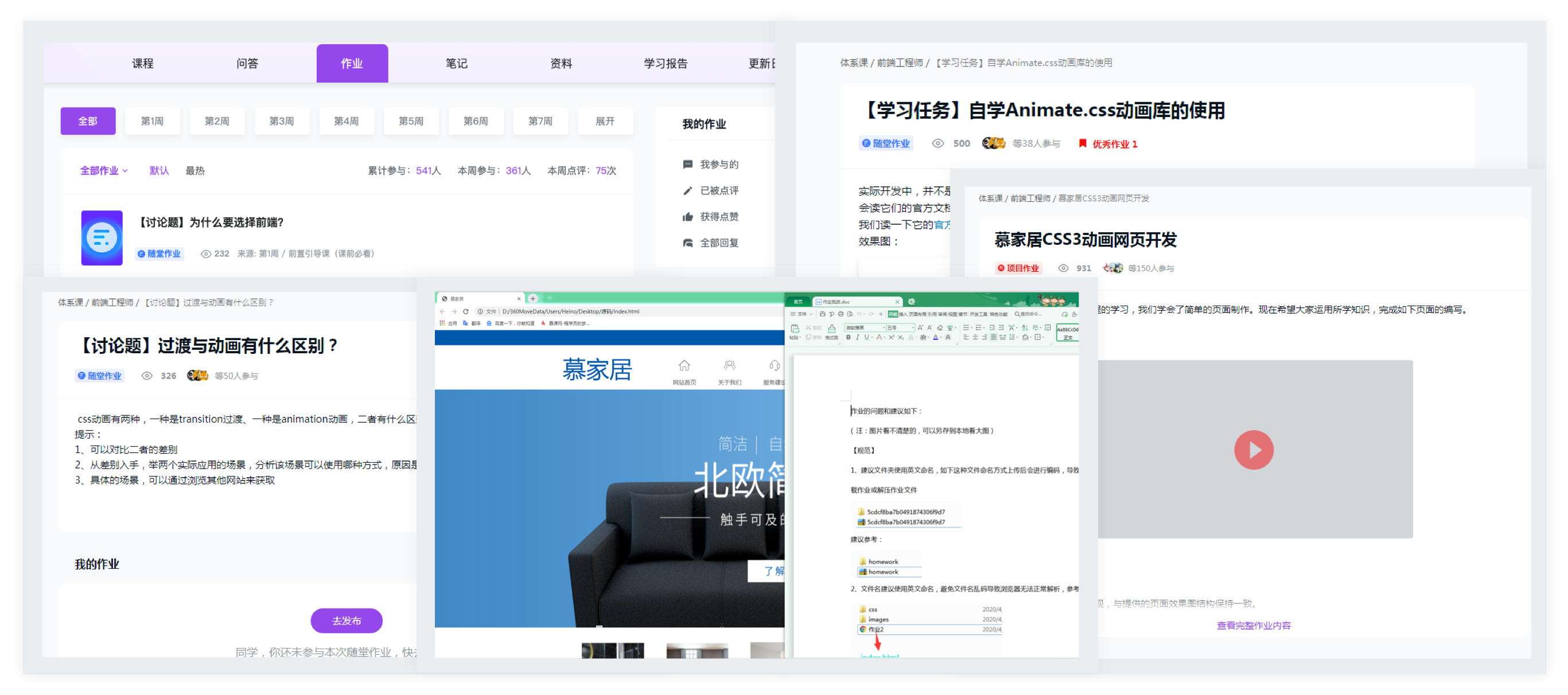
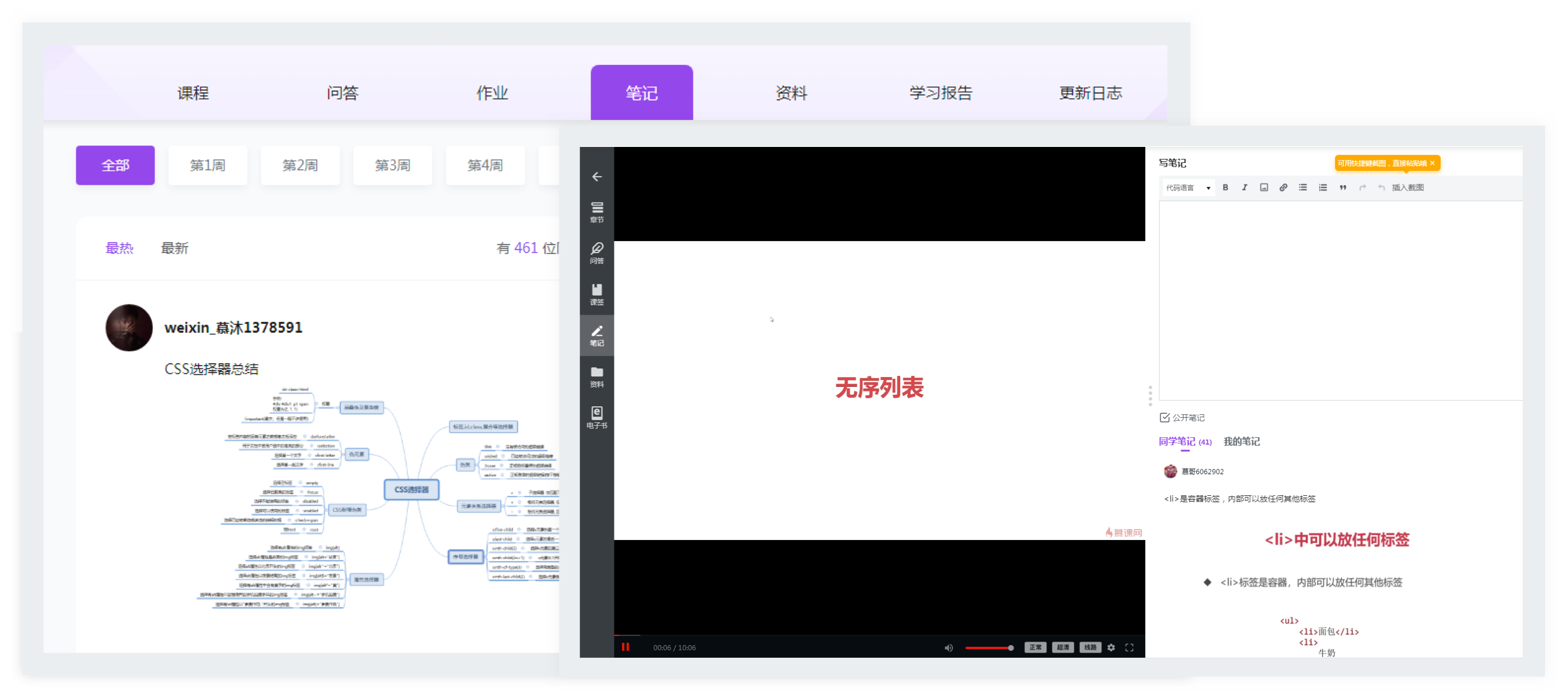
除了出色的视频内容,这里有伴你整个职业生涯的“成长社区”
学习时你能在这里获取答案,工作后你能在这里解决难题
由于课程类型与教学目标不同,学习服务会有不同,具体服务可在线咨询
以周为单位,高段位大前端系统养成
理论+实践,技术难点逐一击破
认识大前端,全栈开发初体验
是否还在为选择使用什么框架而苦恼?是否还在为学习哪个前端框架而纠结?本周将给您满意的答案,有UI和JS框架对比与选型,有Node.js进阶使用、Web框架如何开发RESTful接口等。
课程安排:
- 1、全项目流程 + 全项目整体规划
- 2、行业内卷如何破局、工作中遇到的痛点问题、面试规划
- 3、从原型设计、接口设计到技术栈的宏观项目架构思维
- 4、常见JS与UI框架对比与选型
- 5、Koa工作原理及常见Koa中间件使用
- 6、常见原型图工具、流程图工具介绍
- 7、登录模块的开发,LayUI框架集成
- 8、邮件服务和图片验证码服务的开发
- 9、表单验证Vuelidate/VeeValidate
- 10、配置邮件服务NodeMailer
- 11、如何调试Node应用及webpack配置
- 12、通用的登录鉴权模块
企业标准的开发环境搭建
工欲善其事,必先利其器。学习最火的Docker容器技术,快速搭建测试环境。深入讲解前端必会的Mock接口与工具,并专门设计了调试技巧&真机调试讲解,与实际工作开发完美契合。
课程安排:
- 1、虚拟机搭建与使用
- 2、Linux开发环境及常见命令使用
- 3、容器技术Docker以及安装及使用
- 4、Node及npm命令,nrm源切换
- 5、常见的Mock平台与工具介绍
- 6、搭建DOClever接口测试平台
- 7、前后端分离开发模式--RESTful接口
- 8、常见IDE使用技巧:VSCode + WebStorm
- 9、主流IDE的调试技巧(让Bug无处遁形)
- 10、VSCode通用配置及课程专属配置分享
- 11、三类真机调试技巧
- 12、各大云服务商、服务器的使用指南
NoSQL数据库的设计与集成
本周带您解开数据之谜,学习NoSQL数据库与数据库设计原则,让您带着设计思维去设计项目数据库。掌握Redis安装、常用CLI命令,搞定Redis服务搭建与Nodejs集成
课程安排:
- 1、关系型数据库与非关系型数据库
- 2、了解NoSQL数据库分类及选型
- 3、掌握NoSQL数据库设计原则
- 4、Docker快速搭建MongoDB及Redis开发测试环境
- 5、MongoDB新增用户、配置权限
- 6、MongoDB CURD操作
- 7、MongoDB数据备份与恢复
- 8、掌握从功能到数据库的基本设计思路
- 9、第三方库mongoose及初始化DBHelper.js
- 10、Redis与nodejs集成常见getValue,setValue方法
JWT登录鉴权—通用登录模块后端开发
本周解读鉴权、加密/算法、HTTPS等核心概念,实践JWT方式进行登录鉴权接口设计。从前到后,涵盖输入校验、Axios请求封装、统一错误处理、jwt功能集成及数据安全性策略的分析等知识。
课程安排:
- 1、前端常见鉴权方式及优缺点
- 2、算法/加密、HTTPS等概念大解密
- 3、JWT工作原理及Koa-jwt功能集成
- 4、前端接口Axios封装
- 5、前端统一错误处理、后端统一错误响应
- 6、前后端接口数据校验思路
- 7、自定义vue组件,优化前端登录注册交互
- 8、输入校验、远程校验结合提升用户体检
- 9、登录注册Mock数据
- 10、vscode调试进阶
团队协作-文档管理与缺陷控制
项目开发过程中,少不了团队协作,哪些可以提升效率?文档管理:介绍工作中必知必会的(项目+需求+接口)文档的管理办法,搭建团队的文档管理工具;介绍缺陷控制流程与工具的应用,ESLint配置深入讲解。
课程安排:
- 1、Markdown语法及进阶图表使用
- 2、ShowDoc进行云笔记及文档管理
- 3、搭建自己团队的接口管理平台
- 4、学会使用hexo+github搭建自己的博客
- 5、掌握容器技术Docker进阶使用
- 6、掌握缺陷控制工具及使用
- 7、了解质量管理工作流
- 8、缺陷控制平台Jira、Teambition、禅道、Trello
- 9、代码质量ESLint使用与配置
- 10、VSCode代码ESLint自动保存修复
团队协作-版本管理
本周介绍版本控制工具,比较SVN与git的优缺点,深入Git的应用场景,结合场景学习Git命令,同时了解Git flow和devOps流程,协助同学们在自己的团队中部署Git平台,提升工作效率。
课程安排:
- 1、SVN VS Git 优缺点
- 2、掌握Git基础命令
- 3、Git进阶命令:rebase,reset,stash
- 4、从零配置 github 到 SSH 秘钥克隆仓库
- 5、Git Flow及管理版本控制
- 6、使用 Docker 快速搭建 gitlab 平台
- 7、docker-compose 集成化的 docker 命令
- 8、gitlab 平台与 gitea 平台比较
- 9、gitlab 平台管理,用户权限控制
团队协作-自动化流程
本周学习团队协作最重要的部分:前端自动化流程,使用容器技术配置自动化/持续集成环境,部署Jenkins平台,结合gitlab完成完整的CI/CD落地实践,让开发者能更专注于业务,进一步提升团队效率。
课程安排:
- 1、常见CI/CD平台CircleCI、TravisCI、Github Actions和Jenkins
- 2、理解自动化/持续集成流程,升华DevOps理解
- 3、快速搭建、配置Jenkins服务
- 4、掌握Jenkins中的权限控制,并与gitlab进行集成
- 5、学习Jenkins的权限控制与插件管理系统
- 6、配合Jenkins效率构建,完成发布、构建等工作
- 7、实战前端项目自动化部署
- 8、了解Linux运维相关的命令与知识
- 9、了解私有化容器平台搭建及使用
- 10、常见的5大Github Actions应用场景(自动部署、issues管理、发布Release与矩阵OS构建)
全栈开发—首页模块
从数据库、接口设计到组件拆分,再到首页核心功能实现,提高对前置流程理解与工具使用的熟练度。本周通过原型图到实现首页交互(复杂筛选)及接口,综合运用前置知识,学习项目开发的实战内容。
课程安排:
- 1、Npm依赖升级方案,@vue/cli升级V4版本
- 2、PC端项目全局需求分析、原型设计、项目重难点介绍
- 3、掌握首页、发帖、用户中心数据库设计、接口设计、文档更新
- 4、首页多级列表、筛选、排序功能开发
- 5、路由监听/路由守卫/子路由ActiveClass灵活应用开发交互效果
- 6、Axios请求封装/拦截器/取消用户重复请求
- 7、侧栏:统计、签到、周热议 功能开发
- 8、首页Mock数据调试长列表加载、接口开发、前后端接口联调
- 9、版本控制建立Git仓库,熟悉Git相关操作
- 10、缺陷控制实战:代码Prettier格式化、ESLint自动修复实践、配置Standart规则
全栈开发—用户中心
开发个人中心核心业务,丰富的Vue-router、Vuex进阶应用和自定义组件,完成周榜、签到榜、热评榜的功能,实现签到积分系统,完善个人中心设置。
课程安排:
- 1、登录安全机制设计
- 2、优化登录路由,动态加载多文件路由
- 3、进阶 webpack 配置,学习 require.context 用法
- 4、本地缓存登录状态(介绍localStorage&SessionStorage区别)
- 5、自制 Iconfont 图标库
- 6、实战核心依赖升级,升级 LayUI 基础库版本
- 7、Sass 进阶学习@for/@Mixin/@Map 的用法
- 8、帖子详情、采纳、点赞功能开发
- 9、个人中心收藏列表、发贴列表功能开发
- 10、签到系统,积分体系的设计
- 11、上传图片前 + 后功能开发
全栈开发—发贴/回帖模块
继续开发发帖/回帖核心业务之后,形成PC端社区业务闭环,配置自动化流程,完成PC端项目自动化部署。进一步巩固前置技能,综合应用效率平台与工具,完成开发与测试,培养技术栈综合应用能力。
课程安排:
- 1、发贴权限效验
- 2、Node.js 大版本更新策略
- 3、Vue 代码复用方式 mixins
- 4、开源富文本编辑器横评
- 5、自定义富文本编辑器开发(插入链接|图片、引用|代码样式、预览)
- 6、Vue 中的 transition 动画设计
- 7、Vue 自定义 directive/filters 妙用
- 8、改造入口文件 routes,后端路由按模块动态引入
- 9、调试账号修改邮件通知功能
- 10、Nodejs 静态资源处理、文件上传后台、路径相关进阶操作
- 11、MongoDB 多表联合查询及统计 SQL
消息中间件开发(WebSocket通信)
websocket是长连接的最优解决方案,升级全解析:ws分组消息、断线重连、心跳检测、离线消息缓存、历史消息,开发通用消息中间件。
课程安排:
- 1、WebSocket 协议与特点,应用场景分析
- 2、WebSocket 与 Socket.io 进行对比
- 3、Socket.io 开发简单的消息应用
- 4、进阶认识 WebSocket 事件、属性
- 5、使用 WS开发多人聊天室应用(统计在线人数、加入&离开广播通知)
- 6、WebSocket 消息应用进阶(鉴权、心跳检测、断线重连)
- 7、离线消息缓存之 Redis 缓存解决方案(多房间、多用户、多条信息缓存)
- 8、封装 WebSocket 客户端、服务端通用模块
- 9、PC端项目个人中心我的消息功能开发(实时、历史消息)
组件化思想进阶:iview上手文章管理
本周进入到后台管理系统开发,从项目整体架构去考虑中后台应用的开发路径。学习iview-admin 框架工作原理,自定义表格组件,完成文章管理开发。
课程安排:
- 1、中后台管理系统设计思路
- 2、后端需求分析,接口设计,数据库设计
- 3、iView-admin UI 模板集成,基础 iview UI 库升级
- 4、解析项目架构,添加路由和菜单
- 5、学习前端权限控制思路与路由守卫
- 6、定制开发登录入口,加入 JWT 鉴权机制
- 7、Cookie及Session 的使用方式
- 8、实战多语言场景:英文&简体中文
- 9、iView 动态表格两种渲染方法(render函数)
- 10、Vuex 中 Modules模块用法
- 11、接口安全与登录注册校验
中后台权限系统:前端权限设计方案
进入中后台系统开发中最重要环节:权限系统。介绍前端中(组件级、按钮级、路由级)三种权限控制解决方案,开发用户管理页面,定制动态搜索组件,深入学习iview基础组件:Table、Form、Modal等。
课程安排:
- 1、了解权限设计基础(权限构成)
- 2、学习什么是菜单权限、数据权限?
- 3、学习前台权限控制的三种场景应用
- 4、自定义指令 hasRole实现前端组件级、按钮组权限控制
- 5、实战前端基于角色的权限控制方案
- 6、了解动态路由添加方法和权限控制方案
- 7、实战用户管理页面开发
- 8、自定义动态选项的搜索组件
- 9、深入学习iview基础组件(Table,Model)
- 10、添加用户模态框,批量设置用户、批量删除用户功能开发
中后台权限系统:基于角色&菜单权限设计
本周将继续深入权限系统,开发包括菜单管理、角色管理以及后台权限管理API,开发nodejs中间件,实现基于角色的接口资源访问控制系统。加深前置知识的综合应用,从前到后,打通权限设计的全方位思维。
课程安排:
- 1、不同类型数据库菜单权限设计思路(关系型数据库、非关系型)
- 2、设计菜单基础信息页面UI(清晰的菜单结构)
- 3、角色权限页面原型&布局
- 4、角色管理、菜单管理、权限分配页面样式开发
- 5、理解多级树形菜单组件、编辑功能操作互锁
- 6、多层级树形菜单数据结构整理思路(递归、高效数据查询)
- 7、Nodejs后台基于角色的菜单权限
- 8、Nodejs后台数据接口权限的完整解决方案(RBAC方案)
- 9、超级管理员的设计方案
- 10、Koa鉴权中间件开发,对资源权限进行访问控制
- 11、Vue后台动态菜单实现思路 addRoutes API
首页可视化图表与日志服务
本周将完成后端管理平台的首页管理,对首页统计功能进行定制开发,并增加日志服务,对后台接口的调用增加日志管理,系统功能完善与监管。以及前后端联调及细节优化,定制Jenkins任务及配置前后端自动化任务。
课程安排:
- 1、学习Echarts表格术语 + 文档速览方法
- 2、地图类型图表两种解决方案
- 3、完成首页统计功能:周数据统计、新增用户统计、发帖、进日统计
- 4、监控日志两种方法:调试日志koa-logger和文件日志koa-log4j
- 5、掌握多系统前后端联调技能
- 6、自动化流程回顾+Jenkins节点管理
- 7、接口项目配置自动化任务(隐藏敏感信息、微信通知)
- 8、配置前后端项目的自动化部署
WebApp页面设计与开发
WebApp本质是移动Web,在移动端适配、长列表性能、页面交互设计等核心问题如何解决?本周将讲解行业内的通用解决方案,通过首页、登录注册、详情、发贴、搜索和个人中心模块(排除消息模块)实战。
课程安排:
- 1、WebApp原型设计及工具使用、WebApp开发的常见问题
- 2、移动端框架概览及Mint-UI介绍 & 自定义主题
- 3、自定义SVG图标组件(巧用svg-sprite-loader)
- 4、Vuex状态管理state分层及Modules进阶应用
- 5、全局样式方案Normalize与Reset
- 6、开发登录、注册、密码找回页面
- 7、首页列表及筛选、个人中心开发
- 8、评论列表无限加载模块
- 9、上拉加载、下拉刷新的开发技巧
- 10、自定义Header组件
- 11、详情页面交互设计(transition动画进阶)
- 12、滚动穿透解决方案(iscroll & better-scroll介绍)
- 13、移动端适配解决方案(px-to-viewport & px-to-rem)
- 14、WebApp项目容器化实战,配置Dockerfile及打包镜像
- 15、Jenkins多节点配置及管理
- 16、个人中心、热门功能开发
- 17、热门功能开发:多条件统计列表开发
- 18、移动端接口对接,定制热门统计相关接口
- 19、MongDB聚合查询与Populate查询
Vue3全家桶+Vite开发工具
本周介绍Vue3及生态的变化,深入Compiler的原理,结合ToDoList实战,领会Vue3.0的新特性和强大。以及给Vue项目开发带来质的飞跃的开发工具--Vite。
课程安排:
- 1、新增组件属性setup及其用法
- 2、Vue3 Compiler原理(Proxy原理)
- 3、Vue3计算属性及相关API
- 4、进阶响应式开发,模块化代码
- 5、Vue3生命周期变化
- 6、Suspense、Teleport介绍
- 7、常见案例Vue3改写
- 8、TypeScript简介及开发环境搭建
- 9、Vue3生态之Vue-Router、Vuex用法与实战
- 10、TodoList需求分析与实战
- 11、Vite常见配置
- 12、Rollup自动化工具进阶
前后端项目Vue3重构
项目重构是工作中必不可少的环节和能力,通过重构原PC端项目首页内容,和基于iview-admin开发的管理后台项目,掌握不同项目如何与Vue3进行集成,进阶Composition API的深度应用。
课程安排:
- 1、如何全盘思考Vue3项目重构?
- 2、Vue2工程项目升级Vue3
- 3、mixin&filter部分代码重构
- 4、首页列表逻辑代码改造
- 5、PC端项目路由Vue-Router代码重构
- 6、PC端项目Vuex状态管理代码重构
- 7、Vue2工程项目升级Vue3
- 8、mixin&filter部分代码重构
- 9、首页列表逻辑代码改造
- 10、PC端项目路由Vue-Router代码重构
- 11、PC端项目Vuex状态管理代码重构
- 12、Vue3中pinia状态管理方案
- 13、新一代的构建工具Vite及Vite插件系统
- 14、Vite常见的插件以及插件开发
性能优化(服务端渲染)
页面性能优化是前端工程师重要核心能力。本周将学习配置服务器端渲染思想,以及学习服务端渲染的Vue解决方案Nuxt.js使用,并对前置项目首页进行改造。
课程安排:
- 1、了解SEO优化方法
- 2、前端性能优化思想
- 3、前端性能优化之服务端渲染(SSR)
- 4、SSR基础及工作原理
- 5、配置SSR及Webpack进阶:服务端渲染开发热重载
- 6、SSR中的路由与代码分割方案
- 7、Nuxt.js框架介绍(工程目录、Universal Mode、自动生成路由)
- 8、Nuxt.js Auth登录鉴权模块介绍与对接
- 9、Nuxt.js集成:改造前端项目首页功能模块
uniapp开发(首页/菜单定制/搜索)
便捷的快应用时代已到,本周介绍小程序的开发适用场景、常见的快应用开发框架。实操小程序的注册流程,以及基于uniapp项目开发技巧与实战。
课程安排:
- 1、了解小程序注册流程及注册主体
- 2、了解跨端框架适用场景及开发工作流
- 3、掌握小程序本地开发环境及本地化调试办法
- 4、跨端跨平台框架 mpvue/wepy/uniapp/taro 横评
- 5、uniapp框架及 HBuilderX 的使用方法
- 6、uniapp插件市场& SCSS 集成
- 7、获取用户登录状态,开发API微信配置接口
- 8、如何集成小程序第三方UI组件库
- 9、掌握小程序开发者工具配置
- 10、uniapp框架工作原理,熟悉了解小程序的生命周期
- 11、多页面下的开发工作流及目录结构
- 12、封装通用工具类库(HTTP请求、消息提示)
- 13、上拉加载、下拉刷新如何使用及使用场景
- 14、搜索页面、搜索建议、搜索历史
uniapp开发(登录、详情、个人中心)
通过登录、详情、个人中心、热门模块开发,了解小程序授权机制,获取用户信息和解密。学习复杂的页面交互逻辑设计、与后台接口进行对接、统一鉴权处理页面跳转逻辑。后台对接小程序服务端接口,解密加密过后的数据。
课程安排:
- 1、小程序分包 vs 独立分包
- 2、小程序页面设计思想
- 3、了解小程序的生命周期 & 页面生命周期
- 4、小程序自定义组件(原生组件与uniapp集成)
- 5、熟悉小程序开发配置
- 6、学习配置微信安全域名、开发者权限
- 7、加入统一的用户授权登录页面
- 8、对接第三方服务:腾讯云短信服务
- 9、完成文章详情、个人中心、热门模块样式+接口对接
- 10、掌握小程序常用组件,开发富文本组件
- 11、了解小程序加密数据解密机制,对接小程序官方解密SDK
uniapp内容安全、订阅消息
本周接入小程序订阅消息的功能,发送登录、评论、系统等类型的消息给用户,深入发贴&消息模块,完成社区业务闭环。小程序的打包优化(资源优化、分包优化、预加载),打包与发布,上线准备与注意事项。
课程安排:
- 1、掌握小程序订阅消息机制 & 消息配置 & 消息发送
- 2、订阅消息功能的接口设计与开发
- 3、小程序分包 vs 独立分包
- 4、独立分包的应用场景w
- 5、编辑与发帖模块开发
- 6、小程序上线准备及HTTPS证书申请方案
- 7、前后端接口对接及后台项目Nignx HTTPS设置
- 8、掌握小程发布流程及版本管理
- 9、小程序预加载机制与配置预加载
小程序支付专题
分三大块介绍:注册企业&税务相关知识、支付功能前置条件、开发小程序支付对接APIv3接口。分析支付功能常见业务场景、开发坑点&难点。实操frp内网穿透本地调试HTTPS,小程序订单通知两种调试技巧。
课程安排:
- 1、支付方案、多支付渠道(个人、企业)使用技巧
- 2、微信支付 vs 支付宝支付区别&特点
- 3、常见的支付场景小程序APIv3及开发步骤
- 4、小程序支付流程(重点)
- 5、官方ERP:微信商户号及商户系统
- 6、支付准备工作(HTTPS、域名、企业认证)
- 7、后端支付接口开发&支付流程对接
- 8、小程序支付调起与支付结果确认
- 9、内网调试HTTPS的技巧:Frp内网穿透方案
- 10、小程序订单结果:微信主动通知 + 商户订单主动查询
跨平台框架Flutter2与状态管理方案
快速带你掌握移动端跨端App框架,对于前端同学如何上手移动端跨端的开发?Flutter作为如今优秀的跨端解决方案,Dart语言学习坡度适中,组件化的思想、状态管理、数据持久化这些概念都与前端非常贴合。
课程安排:
- 1、Flutter2.0 vs Flutter 1.0
- 2、如何快速上手Dart语言
- 3、Flutter开发环境准备
- 4、配置Flutter官方加速源
- 5、Flutter中如何第三方组件
- 6、Flutter全屏适配方案ScreenUtil
- 7、Flutter状态管理方案对比(Redux、ScopedModel、bloc&flutter_bloc)
- 8、状态管理方案的应用场景
- 9、实战三种状态方案完成待办清单TodoList功能
- 10、封装公共的ScopedModel工具类
- 11、自定义svg图标库
封装请求&数据持久化方案&路由
深入Flutter通用业务模块的开发,介绍学习套路,类比前端中的学习策略,从页面到请求,从状态共享到数据持久化,结合路由完成丰富的页面逻辑。掌握核心的Flutter技能点,方便后续功能迭代与业务应用。
课程安排:
- 1、Flutter中的请求库Dio(Flutter单例factory、get_it)
- 2、请求库封装(RESTful常见请求、拦截器配置、统一错误处理等)
- 3、请求日志与环境变量的配置方案
- 4、封装常见的业务库(验证码、轻提示)
- 5、Flutter中的数据持久化方案(sqflite、shared_preferences)
- 6、封装数据库sqflite的公共类
- 7、学习业务数据库CURD(增删改查)操作
- 8、序列化与反序列化json_annotation、json_serializable
- 9、Flutter中的路由方案(fluro、flutter_modular、auto_route)
- 10、Flutter路由核心知识(命名路由、路由传参、路由守卫)
Flutter 后台消息&打包上线
介绍两种消息推送的场景(本地消息、后台消息),结合WebSocket实现Flutter侧的消息通用工具类;以及跨端移动App(Android、iOS),如何进行测试、打包与上线、错误日志收集。
课程安排:
- 1、Flutter集成WebSocket实现消息的实时通信
- 2、Flutter中常见的WebSocket第三方包(web_socket_channel、socket_io_client)
- 3、Flutter中消息分类(本地消息flutter_local_notifications、后台消息)
- 4、苹果开发者介绍
- 5、配置极光后台消息推送:iOS消息推送 + Android消息推送
- 6、AppStore上架规则与iOS移动端跨端测试方案TestFlight
- 7、Flutter全屏适配方案ScreenUtil
- 8、移动端第三方日志收集平台:蒲公英、友盟、bugly
- 9、Flutter启动图、应用图标配置方案
- 10、跨新平台打包环境准备(iOS + Android)
- 11、iOS&Android打包配置(权限申请配置)
Electron桌面端与主流的框架
本周将进入全端项目的桌面端,扩展工作中的应用场景,对比桌面端跨端应用的主流技术,分析Electron丰富的UI库 + 庞大体量的第三方npm库优势,结合前端组件化的思想,让桌面端跨端开发变得高效。
课程安排:
- 1、跨平台桌面端的应用场景
- 2、常见的桌面端开发技术盘点(对比主流技术方案)
- 3、桌面端设计与开发要点(交互、消息、打包、更新)
- 4、Electron应用程序结构与核心概念
- 5、Electron项目初始化与开发调试
- 6、MainProcess、RendererProcess模块核心API
- 7、Electron菜单与快捷键
- 8、主流vue&react与Electron结合思路
- 9、常见的Vue&React Electron开发模板
- 10、Electron模板项目源码解读(打包、配置)
Electron桌面端-社区业务集成
本周进入Electron桌面端实战,开发社区应用核心模块首页 + 登录注册+扫一扫登录,对接系统消息功能。实战打包windows&MacOS跨平台应用,了解如何实现热更新,完成桌面端应用开发的小闭环。
课程安排:
- 1、实现登录注册+首页功能
- 2、第三方登录Oauth2(扫一扫)
- 3、系统通知应用场景
- 4、如何发送原生系统消息通知
- 5、Electron播放通知声音
- 6、Electron项目macOS打包方案
- 7、Electron项目windows打包方案
- 8、构建体积优化思路
- 9、桌面应用热更新功能,集成Electron-updater
React17新特性
React 17带来了性能提升,结合TypeScript,让Reac代码更加健壮、易于维护。如何配置通用项目,学习React路由方案及工作原理,深入解读源码。
课程安排:
- 1、React设计思想及优势
- 2、React新版本高性能原理:Fiber、RequestIdelCallback
- 3、React项目中配置eslint、prettier规范代码工具
- 4、搭建React&TypeScript通用企业项目模板
- 5、常见的React的UI库(AntDesign、AntD Pro、Material UI)
- 6、学习React路由方案及常见API
- 7、React动态路由与参数获取
- 8、React路由配置与匹配原则
- 9、React路由工作原理 + 源码解读
React-Hooks&状态管理方案
解锁 React + TS 高阶用法。本周将深入实际开发场景,学习React Hooks工作原理,Redux和Mobx两种状态管理方案,深入解读核心源码。
课程安排:
- 1、React Hooks重点API解析
- 2、React Hooks工作原理
- 3、React Hooks案例TodoList
- 4、如何自定义Hooks
- 5、Redux-thunk状态管理思想
- 6、toolkit封装thunk的进阶工具集
- 7、Redux-Saga状态管理方案
- 8、React中状态管理的替代方案Mobx
React组件库设计&工程化
使用TS+React+Vite开发业务组件库,提炼通用模板(测试集成、格式化、ESLint、提交校验、自动日志),提升项目开发效率。了解库类型项目如何组织代码,学习组件封装+分享npm的组件库设计。
课程安排:
- 1、组件库思想(以组件化方式考虑UI构建)
- 2、封装表单组件&需要注意的点(通用性、易用性)
- 3、通用业务组件库react + vite模板(集成测试、格式化、日志)
- 4、组件库的样式方案
- 5、组件库色彩设计
- 6、基础组件(按钮、图标、输入组件)设计
- 7、功能组件菜单组件Menu设计
- 8、React与Vite项目配置
React工程化&性能优化
React工程化的应用,项目最终需要性能优化 +打包部署,结合前置CICD知识背景,完成高效高质量的打包工作。讲解Vite工具与React的集成,实现冷启动,提升平时React项目的开发效率。
课程安排:
- 1、CLI打包命令与配置
- 2、CICD平台集成(Github Actions、Jenkins)
- 3、动画功能集成
- 4、单元测试Jest工具集成
- 5、测试组件库中的常见组件
- 6、性能优化常见指标
- 7、性能分析工具对比Profiler、Developer tools、Performance
- 8、深入Profiler优化React项目
- 9、Immutable 优化 React 性能
- 10、常见webpack打包优化方案
资深大咖10+年行业经验集大成,让你能力提升一目了然
新媒体管理系统等多个行业领域,对于微服务框架、服务治理等技术颇有研究,自创多种优化流程。对新技
术保持敏感,将Vue3.0等最新技术栈都同步到课程里。
千名学员一致好评,学员有进步,课程才有好口碑
0基础到前端架构师进阶之路
为你梳理专业学习规划,助力优秀成长之旅
-
此外,你还可以享有面试指导福利
老师将与学员直播互动,
直击面试难点、痛点、盲点,详解求职技巧
每一分努力,都能收获理想的回报 -
课程适合人群
有扎实的JavaScript(ES6)/HTML/CSS前端功底
有Node.js、Vue、React基础,并开发过Demo项目
有自学能力、懂得运用互联网工具解决开发问题
不少于1年的web前端开发经验