为什么此时对span设置margin-top、margin-bottom无效?
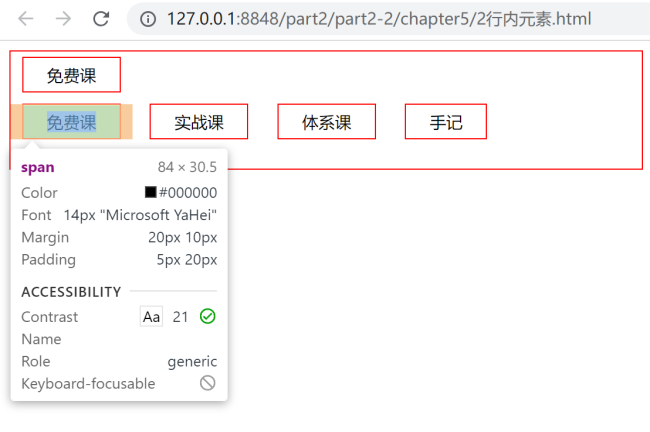
相关截图:

相关代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内元素</title>
<style>
div{
height: 100px;
border: 1px solid red;
}
span {
border: 1px solid red;
padding-left: 20px;
padding-right: 20px;
padding-top: 5px;
padding-bottom: 5px;
text-align: center;
line-height: 40px;
margin-left: 10px;
margin-right: 10px;
margin-top: 20px;
margin-bottom: 20px;
font-size: 14px;
}
span:hover{
color: blue;
cursor: pointer;
}
</style>
</head>
<body>
<div>
<span>免费课</span><br>
<span>免费课</span>
<span>实战课</span>
<span>体系课</span>
<span>手记</span>
</div>
</body>
</html>3
收起
正在回答
1回答
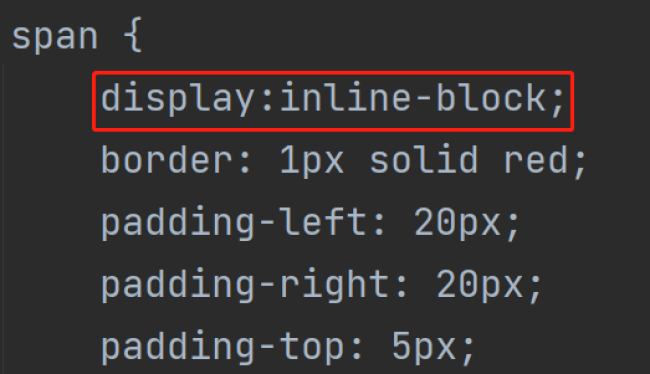
同学,你好!span此时为行内元素,无法设置margin-top、margin-bottom属性。需要将span 设置为行内块元素,即:display:inline-block;可以实现margin-top、margin-bottom的设置,修改代码如下:

祝学习愉快~






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星